LINEスタンプを作りたいけど、PCじゃなく出来ればスマホやタブレットでやりたい。PC離れが進む現代にはそんな人も多いんじゃないでしょうか。
しかも、絵は紙に手書きで描いて、色塗りはスマホでやりたい。
そんな人のために、手書きの絵をスマホに取り込む方法を解説したいと思います。
もはや、PCなしでも十分なクオリティのスタンプを作ることが出来る環境が整っています!
今回使用するソフトは「メディバンペイント」。
無料で使えて、PC用のペイントソフトと比べても遜色ないほど高機能。
この記事の目次
メディバンペイントのアプリ内で撮影する場合
手書きの絵をスマホに取り込む方法はスマホの「カメラで撮影する」です。
最近のスマホのカメラはかなり高性能なので、十分高解像度な画像を取り込めます。
まず、大まかな手順としては次のようになります。
- メディバンペイントで新規画像作成
- 手書きのイラストをカメラで撮影
- イラストのサイズ調整
- イラストの線を抽出する作業
メディバンペイントの詳しい操作方法を、順を追って説明します。
新しいキャンバスの作成と、キャンバスサイズ設定
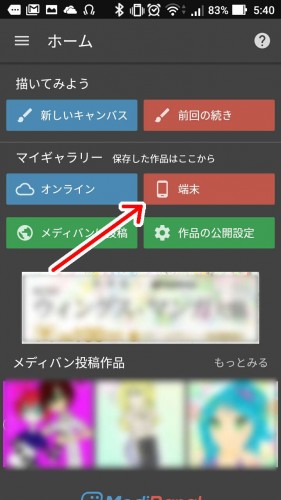
ホーム画面「端末」をタップ。
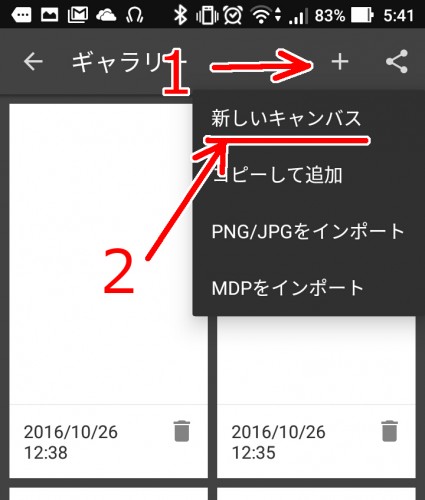
右上の「+」マークをタップ→「新しいキャンバス」
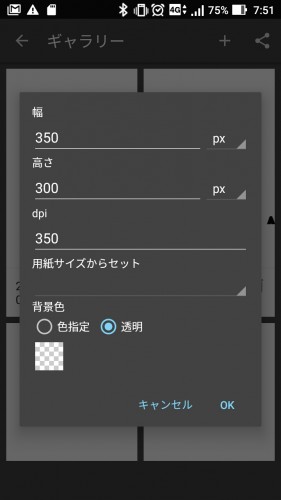
キャンバスサイズを指定する画面が出るので、
幅350、高さ300に設定し「OK」
数字をタップしたらキーボードが出てきて入力できます。
LINEスタンプの画像サイズは最大で幅370×高さ320ですが、上下左右に10pxずつの余白を付けることが推奨されています。
私は最後にまとめて余白を付けるため、いつも幅350×高さ300で書き始めます。
最後に余白をつけるのが面倒な人は、最初から幅370×高さ320で作ってもOKです。
+マークを押して新規作成した時、次回新しいキャンバスを作る時も前のサイズを覚えてくれています。
LINEスタンプのように数十個の画像を作るときは便利です。
ホーム画面の「新しいキャンバス」から新規キャンバスを作成しても良いんですが、あちらは画像サイズが毎回リセットされるため、毎回キャンバスサイズを入力して変更しなければなりません。
それは面倒なので、「端末」の中の+マークで新規作成したほうが楽です。
[adsense1]
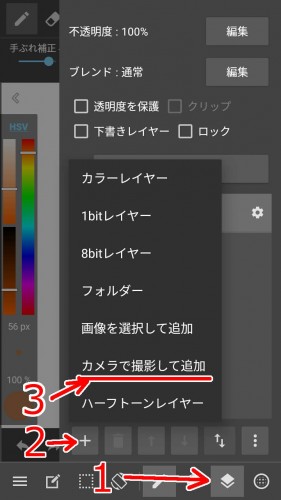
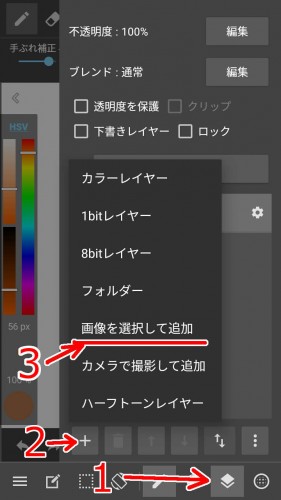
「レイヤー追加」→「カメラで撮影して追加」

どうやってカメラで撮影した画像を取り込むかというと、レイヤーパネルのレイヤーを追加する「+」ボタンをタップ。
「カメラで撮影して追加」をタップ。
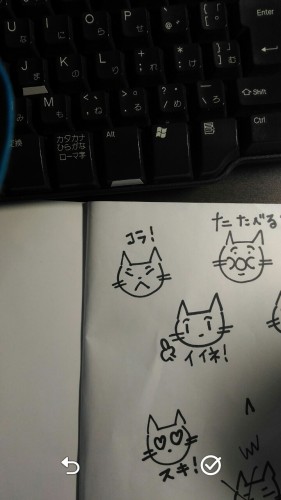
カメラが起動するので、手書きしたイラストを撮影します。
あまり大きく写す必要はありません。
大きく写すと、この後のサイズ調整が非常にやりにくくなります。
この辺は、スマホのカメラの画素数とか、撮影する写真のサイズの設定にもよるので、大きく写したり、小さく写したりいろいろ試してみると良いでしょう。
また、撮影した画像が暗くならないように、なるべく明るい場所でスマホの影が入らないように注意しましょう。
あとの処理が楽になります。
撮影した画像で問題なければ右下のチェックマークのボタンを押して確定します。
角度とサイズの調整
撮影した画像が斜めになっていたら「角度」を調整し、キャンバスに対してちょうどいい大きさになるように「倍率」を調整します。
スライダーで調整する形で、数値入力は出来ないため、微調整が難しいです。
ここは、数値入力が出来るようにしたり、微調整が出来るように改善してもらいたいですね。
さっき小さめに写した方がいいと書きましたが、今回はあの大きさで撮影し、倍率を51%にするとちょうどいいサイズになりました。
大きめに写した場合、この倍率が11%とかになり、1%上下しただけでも画像のサイズの変化が大きくなるため調整が難しくなります。
今回の画像は51%にしてちょうどだったので、もっと小さく写してもいいくらいですね。
または、カメラの設定で撮影時の画素数を下げるほうがスマートかもしれません。
線画抽出
写真撮影が終わると、「線画を抽出しますか?」と聞いてくるので「はい」をタップします。
この「線画抽出」機能は、読み込んだ画像をモノクロにし、白に近いところは透明に、黒に近いところは黒に変換します。
撮影時に影になって暗くなったところや、灰色は半透明になってしまうことがあります。
手書きのイラストを取り込んだ後に色を塗りますが、線画と色はレイヤーを分ける必要があります。
写真を取り込んだだけでは、線を描いた部分は黒、描いてないところは紙の色の白です。
この紙の白の部分は透明じゃないとレイヤー分けして色を塗ることが出来ません。
そのために必要な作業がこの「線画抽出」となります。
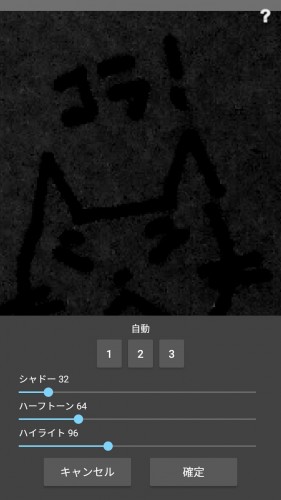
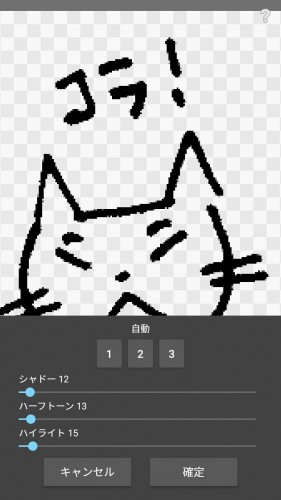
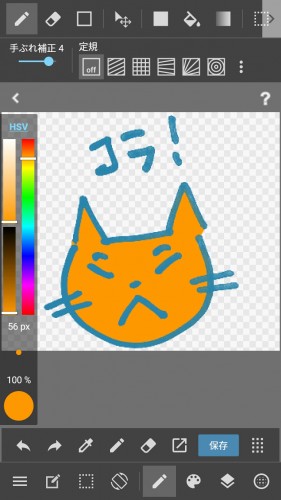
色々ボタンやスライダーが並んでいて難しそうですが、簡単な方法としては「自動」と書かれている箇所の下の「1」を押すだけです。
「自動」の「1」「2」「3」を押すと、あらかじめ設定されている数値が下のスライダーに設定されます。
私の経験上ではだいたい「1」を押したら大丈夫なことが多いです。
上の画像は「1」を押して、問題なさそうだったので「確定」します。
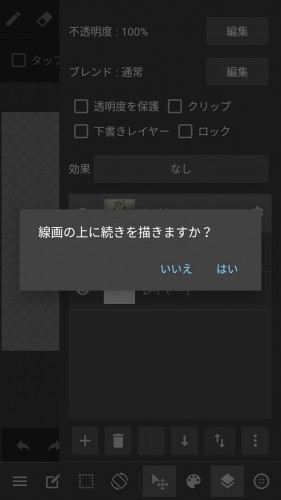
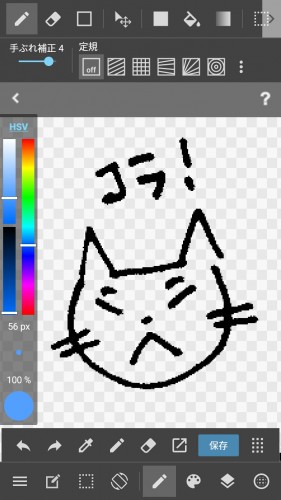
確定したら「線画の上に続きを描きますか?」と聞かれます。
「はい」を押すと、線画抽出したレイヤーの上にもう一つレイヤーが追加され、描き足したり出来ます。
「いいえ」を押すとレイヤーは追加されません。
レイヤーは後からいくらでも追加や削除ができるので、好きな方を選んでください。
画像の一部に影がある場合
後処理を考えると、なるべく影が入らないようにカメラで撮影するのが基本ですが、うっかり影が入ってしまった時の調整方法も説明しておきます。
こんな感じで、写真に影が入ってしまいました。
サイズ調整後に線画抽出するわけですが、「自動」の「1」「2」「3」を試した結果が下のようになります。
「自動」「1」
「自動」「2」
「自動」「3」
どれも暗いですね。
一番マシなのが「1」ですが、それでも右下が灰色っぽくなっています。
これは、線画を抽出しきれずに影が残っていることを意味します。
このまま確定すると、線画レイヤーには影の部分が半透明になって残ってしまいます。
つまり、このままでは使えないってことです。
自動のプリセットではうまいこと行かないので、手動で調整することになりますが、色々弄った結果が上の画像。
右下の影はなんとかなくなりましたが、上の文字が消えてしまいました。
無理やりなんとかするならば、線画抽出前のレイヤーを複製し、それぞれ値を変えて線画抽出を行い、上手く変換できている場所だけを残して合成する、ということも出来ますが…
素直に撮影からやり直したほうが手間がかからなくていいですね。
画像全体が暗い場合
先程は写真の一部に影が入った場合ですが、全体的に写真が暗い場合はどうでしょうか?
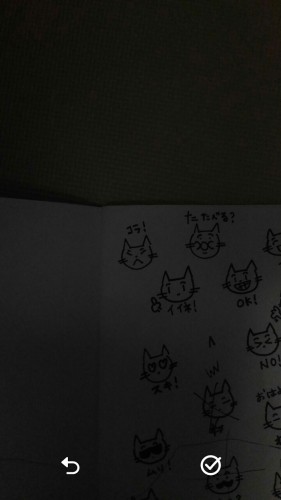
かなり暗いですねー。
うまくいくんでしょうか。
線画抽出の「自動」を「1」にしても、全然ダメですね。
マニュアルで頑張って調整したらこうなります。
一応それっぽく抽出出来ていますが、なんか線の縁が荒れていてキレイじゃないですね。
出来ることなら、明るいところで撮影し直したほうが、良い結果になります。
線画抽出したレイヤーは線の色が変えられる
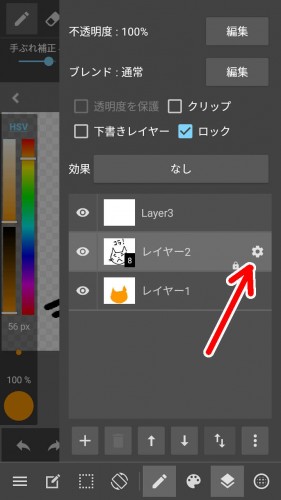
線画抽出したレイヤーは色情報が「8bit」になります。
レイヤーの画面で、サムネイルの横に「8」と小さく表示されているのが分かるでしょうか?
線が抽出して8bitになったレイヤーは、色を一発で変えることが出来ます。
どういうことかは、下の説明を見てもらえれば分かります。
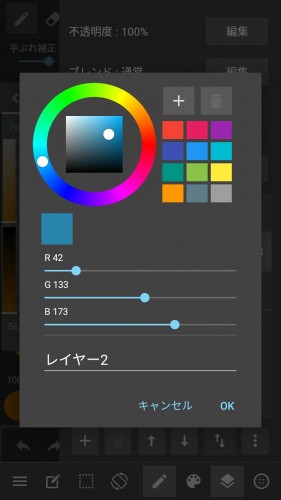
レイヤー名の右の歯車のマークをタップ
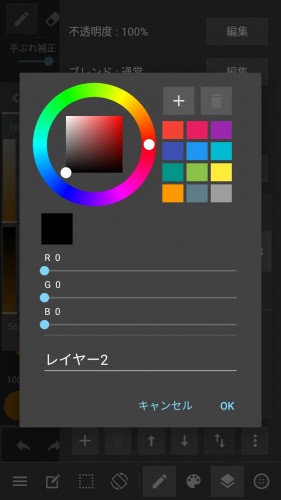
カラーレイヤーだと、レイヤー名が変更できるだけですが、8bitレイヤーの場合はレイヤー名に加えて、色を選択できるようになっています。
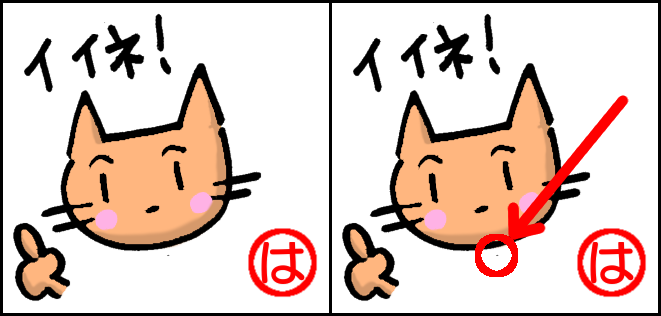
この色をこんな風にちょっと青っぽい色に変更すると…
線の色が変わります!
黒の線だと硬い感じになるので、濃いめのグレーにしたりして柔らかい感じにしたい、なんてときに役に立ちます。
すでに撮影した画像ファイルを使う場合
今までメディバンペイント内でカメラを起動して撮影する方法を説明してきましたが、すでに撮影済みの画像がある場合の作業方法を説明します。
まず「新しいキャンバス」を作成し、キャンバスサイズ設定します。
ここまでは、さっきと同じ。
「レイヤー追加」→「画像を選択して追加」をタップすると、カメラで撮影した画像を選択する画面になるので、画像を選択します。
あとは、メディバン内でカメラ撮影したときと同じです。
サイズ調整、線画抽出を行います。
画像が暗かったり影ができてたりしていて、さらに撮影のやり直しが出来ない場合、先ほど説明した手動調整を駆使してなんとか使える状態まで頑張りましょう。
まとめ
画面の小さいスマホで絵を描く時にネックとなるのが、やはり下絵を書いてペン入れをする作業じゃないでしょうか。
今回の方法で、それが解決するのでスマホでの作業は色を塗るだけになります。
色塗りくらいなら、スマホでも十分作業可能ですね。
昔ならパソコンとスキャナがなければ出来なかったような作業が、手のひらに収まるスマホでも出来ると言うのはすごいことですよね。
必要なのは「やる気」だけです。
[adsense2]

























コメント