LINEスタンプ制作にあたり、PCで描いたり手書きしたものをスキャンしたりしてPCに取り込んだ画像に色を付ける作業があります。
PCでイラストの制作をするのが全く初めての場合、どうやって塗っていいのかが案外分からないものです。
そんな、デジタルの色塗りに関して右も左も分からない人のために、簡単に解説したいと思います。
今回は、無料で使えてそこそこ高機能なお絵かきソフト「メディバンペイント(MediBang Paint)」を例に解説します。
本当に基本的な機能しか使っていないので、他のペイント系ソフトでも同じことは出来るはず。
まずペン入れした線画を準備
色を塗る前にペン入れした線画の状態まで仕上げておかないといけません。
PC上で一から描いてもいいですし、紙に書いたものをスキャナやカメラで撮影して取り込んでもOKです。
紙に書いてデータ化する方法はこちらの記事を参考にしてください。
[adsense1]
ペン入れした絵にレイヤーを追加する
メディバンペイント(MediBang Paint)等の、まともなお絵かきソフトにはレイヤー機能があります。
レイヤーとは、透明のフィルムの上に絵を描いていって、複数のフィルムを重ねた状態をイメージして貰えれば分かりやすいかと思います。
フィルムに絵を描いたところ以外は、下のフィルムが透けて見えるため、例えばキャラクターAとキャラクターBを別のレイヤーに描いておけば、AとBの位置の調整が簡単に出来たりします。
描いた線画に色を塗るときも、このレイヤー機能を使用します。
具体的に言うと、ペン入れした線画のレイヤーと塗りのレイヤーを分けるという事です。
これは一番大事なので、もう一回言います。
- 線画と塗りはレイヤーを分けます
メディバンペイントの具体的な操作ですが、用意した画像は線のみの状態です。
上の図のように、右側のレイヤーパネルには「レイヤー1」の一つだけレイヤーが存在します。
1 「レイヤーの追加」ボタンを押して、レイヤーを新規作成します。
2 「レイヤー2」が新たに追加されました。これをドラッグして、レイヤー1の下に持っていきます。
色を塗っていくのは新たに追加した「レイヤー2」です。
レイヤーの順番を変更しましたが、レイヤーと言うのはこの順番がかなり重要な意味をもちます。
先程透明フィルムの例を出しましたが、レイヤーパネルで上の方にあるレイヤーが、重ねているフィルムの上の方だと思ってください。
そのため、ペン入れした線画が上になるように、塗りのレイヤー(レイヤー2)を下に下げたというわけです。
レイヤー名はダブルクリックすると編集できるので、わかりやすい名前(塗り、線、など)に変更しておくと、レイヤーが増えたときに分かりやすくなります。
なぜ線画と塗りのレイヤーを分ける?
線画と同じレイヤーに塗った場合
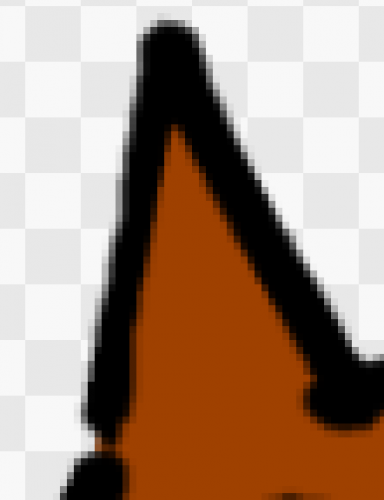
メディバンペイントのブラシツールで描いた線や、スキャンして取り込んだ線画をサイズ調整のために拡大縮小したりすると、先の縁がぼやけています。
拡大してみれば分かるかと思います。
こんな風に。
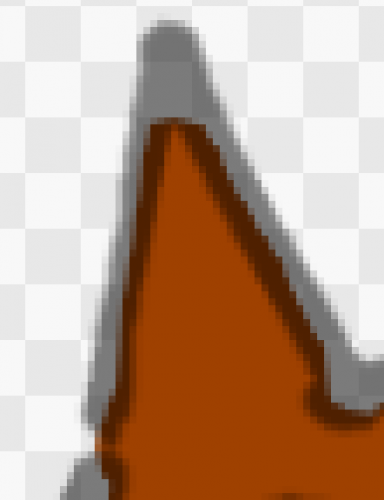
下の画像は縁がぼやけていない状態の線を拡大したもの。
比べてみれば違いが分かりますね。
この縁がぼやけた線と同じレイヤーに色を塗ろうとした場合、塗りつぶしツールでそのまま塗るとこうなります。(オプションの「拡張」が0pixel)
なんか塗り残しがあって隙間があいてますね。
一旦やり直し(Ctrl + Z)して、塗りつぶしツールのオプションの「拡張」を2pixelにしてもう一回塗ってみます。
今回は一見するときれいに塗れていますが、大きな問題があります。
この「拡張」と言うのは、その名の通り塗られる範囲を拡張するものなんですが、塗られる範囲が拡張されたということは、その分線が細くなってしまうということです。
せっかく描いた線が細くなってしまうのはちょっと良い気分じゃないですよね。
あとあと修正することになった場合も、すごくやりにくくて困ることになります。
というわけで、線と塗りを同じレイヤーにするのはやめたほうが良いことがわかりました。
線画と塗りを別のレイヤーに分けた場合
線と塗りを別レイヤーに分けるとこの問題は解決できます。
アクティブになっているレイヤー、つまり上の画像で言うとレイヤー名が青くなっているレイヤー(レイヤー2)に、絵を描いたり色を塗ったり出来ます。
クリックしたレイヤーがアクティブになるので、塗りのレイヤー(レイヤー2)をクリック。
どのレイヤーがアクティブになっているのかはしっかりチェックしてから作業した方がいいです。
そうしないと別のレイヤーに色を塗っているつもりが、実は同じレイヤーに塗っていてやり直しになる、と言った事故につながります。
塗り用のレイヤーをアクティブにしたら、バケツツールで塗りたいところをクリックすると塗ることが出来ます。
オプションの「拡張」は今回は分かりやすいように3pxにしてみました。
上の画像は線画レイヤーの透明度を50%にして半透明にしたものですが、塗りが線の下に潜り込んでいるのが分かります。
「拡張」3pxに設定したので、3px分潜り込んでいるわけですね。
例えばこの数字を10pxとかにすると、塗りが線の外側にはみ出してしまったりします。
線の太さによって、この数字は調整してください。
細い線だと、3pxでもはみだすことがあります。
バケツツールではみ出てしまう時は?
今回のサンプルのイラストですが、顔と左耳の間が大きく開いています。
バケツツールは囲われた範囲内を塗りつぶすものなので、実はこのままでは塗れないんです。
このまま塗ると、顔の外の塗りたくないところまで塗ってしまうことになります。
このようになってしまいました。
対策として、2つの方法が考えられます。
- 隙間がないように線画を書き直す
- 塗りと同じ色で隙間を閉じる
1についてはそのままです。
隙間があかないようにペン入れをやり直すということですね。
2は、せっかく描いた線画をいまさら修正したくない時に使えます。
具体的には上の画像のように、黒の線画の開いている箇所を、塗りと同じ色で繋ぐようにして閉じてしまいます。
これは塗りのレイヤーに描いてください。
その後、バケツツールで内側を塗りつぶすとこのようになります。
これだけ開いてたら、ちょっと不自然なので線画を直したほうが良いかもしれませんけどね。
少し開いているくらいなら、この方法で直してしまっても良いと思います。
細かい所の塗りはバケツツールではやりにくい!
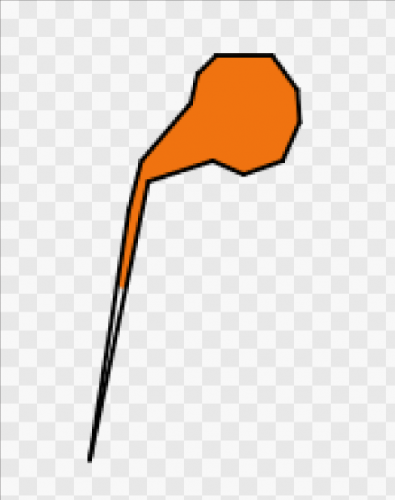
例えば細い髪の毛の先端など、細かいところはバケツツールではきっちりと塗れないことがあります。
こういうところはバケツツールだけでは上手く塗れません。
塗り残しをバケツツールで何回クリックしても、多分うまくいかないでしょう。
上の画像は、先端の細いところに塗り残しがあります。
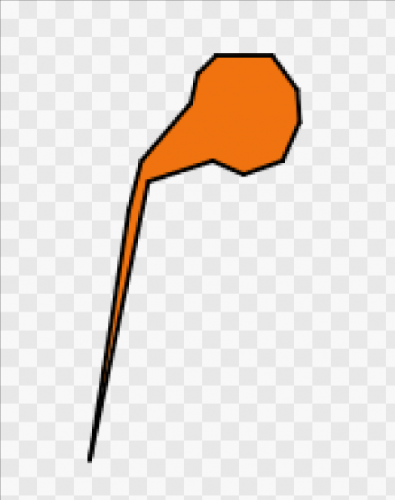
こういうところはバケツツールで無理に塗ろうとせず、ブラシツールを使います。
色鉛筆で塗るみたいに、塗ってしまうわけですね。
塗りレイヤーは線画レイヤーより下にあるので、もちろん線画には影響を与えません。
もしレイヤーを分けずに塗っていたら、こういう箇所をきれいに塗るのはかなり難しいです。
まとめ
線と塗りはレイヤーを分けましょう。
今回の記事で一番大事な事はこれです。
[adsense2]

















コメント