LINEスタンプ用のイラストを描く時、まず下書きしてペン入れする場合が多いと思います。
作業手順のパターンとして、
- 紙に下絵し、ペン入れまでしてからPCに取り込み
- 紙に下絵を書き、PCに取り込んでからペン入れ
- 最初からPCで下書きし、ペン入れ
などが考えられます。
今回は、「1. 紙に下絵し、ペン入れまでしてからPCに取り込み」のパターンで、ペン入れした線画をどうやってPCに取り込んだらいいかを説明したいと思います。
この記事の目次
どれくらいの大きさで絵を描けばいい?
手書きしたイラストをPCに取り込む場合、元の絵はどれくらいの大きさで描けばいいのかですが、最終的な画像サイズは横370px(ピクセル)、縦320pxとなります。
画像としてはそこまで大きいサイズではないので、元の絵もそこまで大きく描く必要はありません。
あまりに細かく書き込んでも、スタンプになったときは小さくて分からなくなってしまいますからね。
目安としては縦横5cm四方くらいで描けば良いんじゃないでしょうか。
スタンプは縦よりも横幅のほうが広いので、イラストも若干横長の構図にすると、スタンプのサイズを目一杯使えます。
ノートなんかに描く場合、1ページに幾つか描くとまとめてスキャンや撮影することが出来て楽です。
[adsense1]
スキャナを使用して取り込む
最近のプリンタはスキャナ機能がついている複合プリンタが多いです。
色ムラ、歪みがなく正確に取り込めるので、手書きのイラストをPCに取り込む方法としては、スキャナでスキャンするのがベストです。
最近はスキャナ付きの複合プリンタもだいぶ安いので、この機会に買うのもいいかもしれません。
5000円台で買えるものもありますよ。
プリンタがないスキャナ単体の製品でも9000円位したりしますので、複合プリンタがお得です。

Canon プリンター インクジェット 複合機 PIXUS MG3630 WH ホワイト
画像は後で調整するので、スキャン時の設定はカラーでもグレースケール(モノクロ)でも構いません。
手書きした絵の大きさにもよりますが、解像度は300dpiにしておけば大丈夫でしょう。
実際にスキャンした画像がこちら
左のちょっと灰色になっている部分はノートの綴じの部分です。
スキャナのガラス面からちょっと浮いているため、灰色になっています。
できるだけ紙がガラス面に密着するように気を付けるともっとキレイにスキャンできます。
今回は、イラストが描いている部分に影響はないので、問題なしとします。
カメラで撮影して取り込む
カメラと言ってもそんなに本格的なカメラじゃなくてもOKです。
コンパクトタイプのデジカメでも、スマホのカメラでも充分。
これから説明しますが、カメラで撮影するのはいろいろ難しい場合もあるので、スキャナが使えるのならスキャンした方がいいですね。
スキャナと違ってカメラで撮影する場合、照明の具合によっては影が出来たり、白の部分に色のムラができたりして難しいです。
特に、照明が天井の蛍光灯だけだと、撮影するためのカメラの影が入ってしまいます。
電気スタンドを2個使って左右から光を当てたり、非常に強い光(直射日光など)の当たるところで影ができない角度で撮影したりするとうまくいくかもしれません。
細かいことを気にしないなら問題ないですが、斜めから写真を撮ると、イラストがちょっと歪んで写ります。
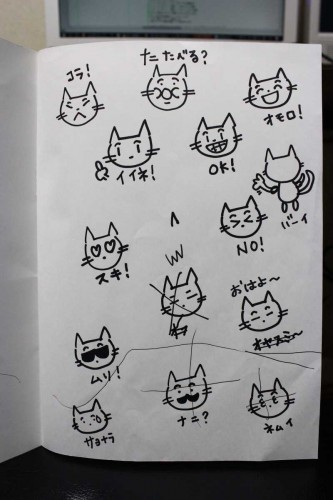
実際に撮影した画像がこちら。
真上から撮るカメラの影ができるため、紙を壁などに立てかけて横から撮りました。
下のほうに変な線が描いてますが、目を離しているすきに子供が落書きしたものなので、気にしないでください。
PCに取り込んだあとの処理(メディバンペイントの例)
スキャンしたりカメラで撮影した画像はほとんどがJPEG(ジェイペグ)と呼ばれる形式です。
拡張子が「.jpg」または「.jpeg」となっているかと思います。
この画像を線画として、後に塗りを行うためには、少し加工が必要です。
今回使用するソフトは、無料で使えるお絵かきソフト「メディバンペイント(MediBang Paint)」です。
別にGIMPでもファイアアルパカでもフォトショップでもクリップスタジオでも、自分が使い慣れたソフトがあればそれでOKです。
手順は少し違うかもしれませんが、同じようなことが出来るはず。
大まかな手順は次のようになります。
- JPG画像を2階調化
- 繊維街の白い部分を透過
- 必要なサイズにリサイズして、1イラストを1ファイルとして保存
2階調化と透過処理
先程カメラで撮影した画像を例に説明します。
スキャンした画像よりカメラで撮影した画像のほうが調整が難しいので、カメラの画像を調整できればスキャンした画像の調整は簡単にできると思います。
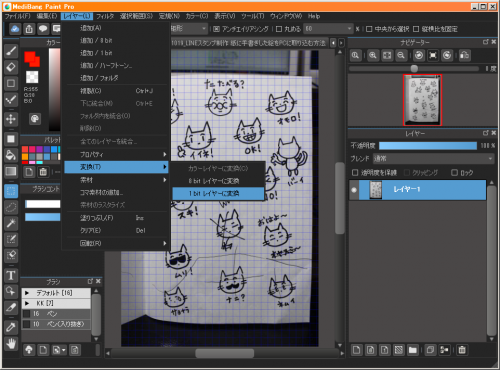
まずメディバンペイントでJPEG画像をを開きます。
そして、メニュー「レイヤー」→「変換」→「1bitレイヤーに変換」
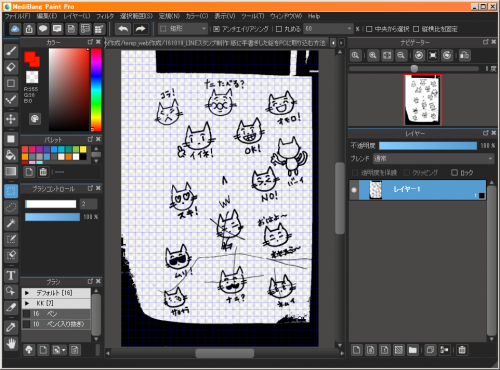
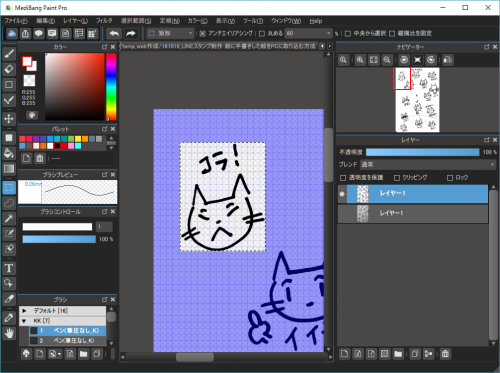
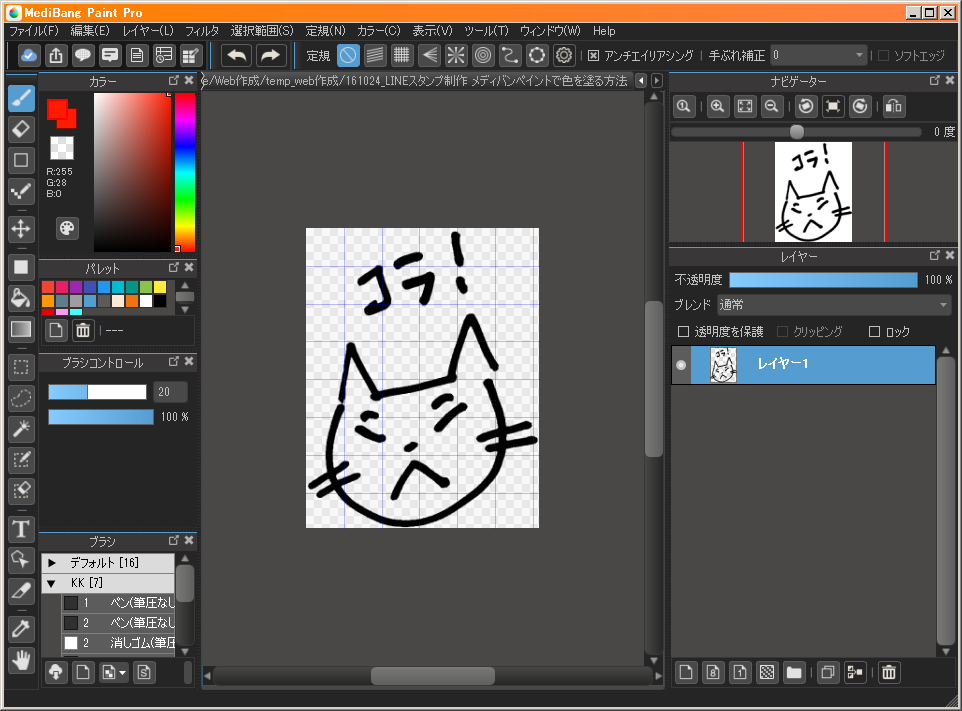
白だった部分が市松模様になっているでしょうか?
これは「透明」ということを意味します。
LINEスタンプでは背景が透過している必要があります。
LINEのトーク画面はデフォルトでは青っぽい色ですが、スタンプの背景はこの青っぽい色が透けて見えないといけないわけです。
「1bitレイヤーに変換」では、色の情報をバッサリ切り捨てて、色の濃さが50%を境目に薄ければ透明、濃ければ黒にしてくれます。
つまり、2階調化と透過を一発でやってくれるというわけですね。
この機能を使う場合、なるべく白黒のはっきりした画像じゃないとうまくいかない場合があります。
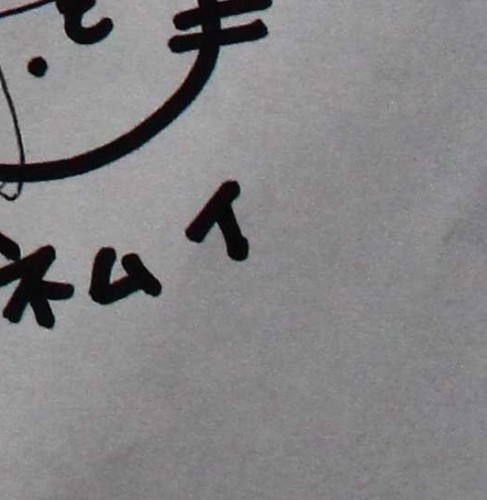
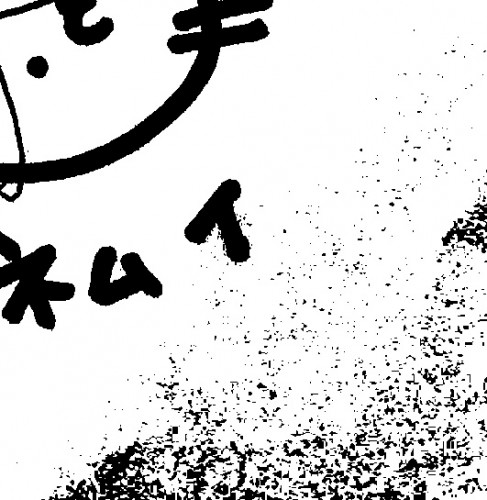
例えば右下の部分。
1bit変換したら次のようになります。
何やらゴミが残っていますね。
写真を撮ったとき、影になって白地の部分に少し色むらが出来たため、このような結果になってしまいました。
写真が暗いと、真っ黒になってしまうことも。
このとき、次に説明する「線画抽出機能」を使うと上手く行きます。
でもこの機能がよく分からない場合、もう一度撮影し直して1bit変換してもいいかと思います。
線画抽出機能
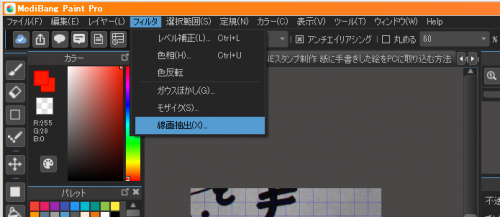
「線画抽出」機能を使うには、メニュー「フィルタ」→「線画抽出」をクリックします。
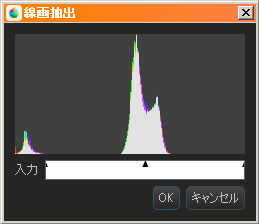
すると次のようなダイアログが出ます。
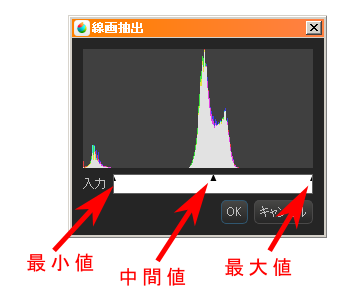
ちょっと見にくいんですが、三角が3つありこの三角を動かすことで調整出来ます。
名前が分かりませんが、ここではとりあえず「最小値」「中間値」「最大値」と呼ぶことにします。
最終的に欲しいのは、黒か透明かがくっきり分かれた画像ですが、この最小値と最大値の三角をひっつけた状態になるように調整してください。
そうしないと、画像に半透明の部分ができて、塗りのときに邪魔になります。
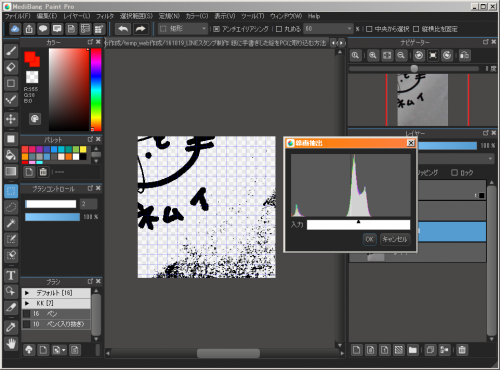
とりあえず触ってみればなんとなく分かると思いますが、スライダーの真ん中あたりに最小値、最大値を持ってきた場合は次のようになります。
真ん中、つまり50%付近なので、50%で黒か透明かを分ける「1bit変換」とほぼ同じですね。
ちょっと分かりにくいかもしれませんが、「最小値」「中間値」「最大値」の三角が同じ位置で重なっています。
これではまだゴミが残っているので、良くないですね。
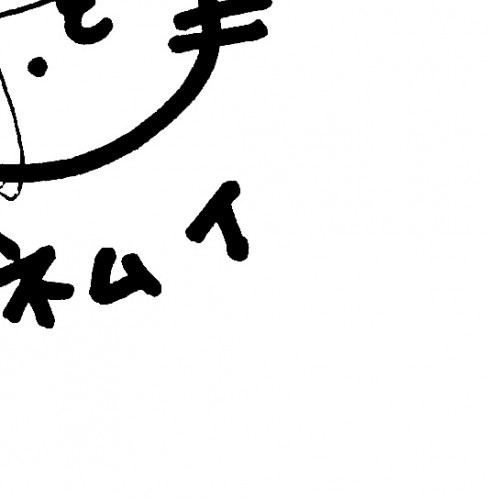
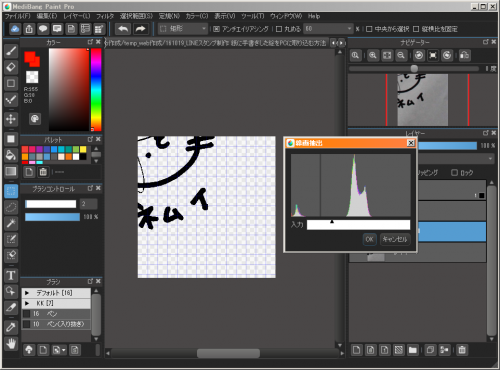
三角をもうちょっと左側に移動してみます。
この辺が、ゴミも消えて良い感じじゃないでしょうか。
OKを押して確定します。
必要なサイズにリサイズして、1イラストを1ファイルとして保存
無事に2階調化と透過ができたら、次は画像の大きさを整えて1ファイルごとに保存していきます。
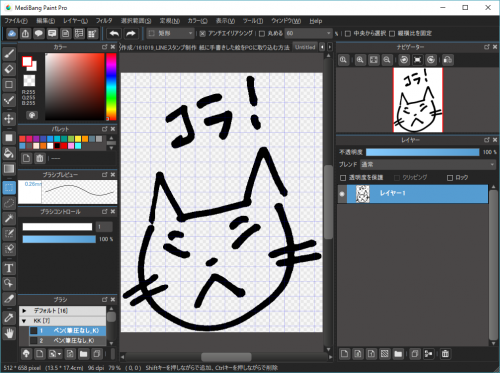
別ファイルに保存したいイラストを矩形選択ツールで範囲選択します。
矩形選択ツールをクリックし、イラストを囲うようにマウスでドラッグすることで、選択できます。
イラストのギリギリを選択すると良いでしょう。
メニュー「編集」→「コピー」、またはショートカットキー「Ctrl + C」を押して、クリップボードへコピーします。
つづいて、メニュー「ファイル」→「クリップボードから新規作成」をクリックすると、今コピーしたイラストが別のファイルとして開かれます。
画像サイズ調整
このままでは画像のサイズが、LINEスタンプの基準に沿っていないはずなので調整が必要です。
LINEスタンプの画像サイズは幅370px × 高さ320px。
最終的に上下左右に10pxずつ余白を付けるとして、ここでは幅350px × 高さ300に調整することにします。
先程、矩形選択でイラストのギリギリを選択したのは、最後に余白を付けることを前提としています。
最後に10pxずつの余白を追加するのが面倒な人は、矩形選択でちょっと大きめに選択し、最初から幅370px × 高さ320にしてもいいですけどね。
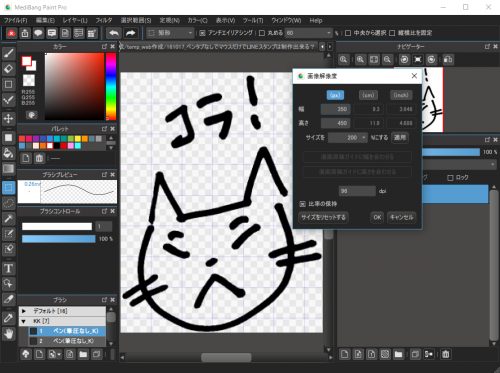
具体的なやり方は、メニュー「編集」→「画像解像度」をクリック。
「幅」に350を入れ、「高さ」の数字が300を超えていなければ「OK」を押します。
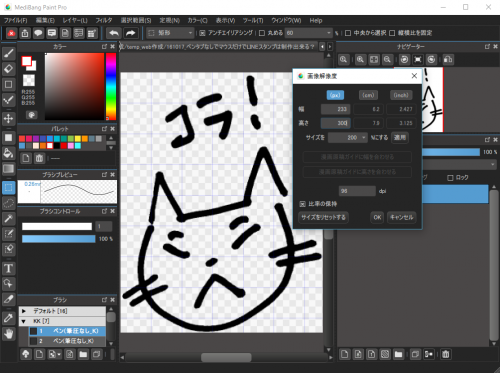
もし「高さ」が300を超えている場合、「高さ」に300を入力します。
「幅」は350以下になっているはずなので、「OK」を押します。
今回の例では、幅に350を入力すると高さが450となり、300を超えてしまいましたので、改めて高さに300を入力します。
すると幅が233となり、350以下なのでOKをクリック。
ファイルに保存する
作成した画像を、ファイルとして保存しておきましょう。
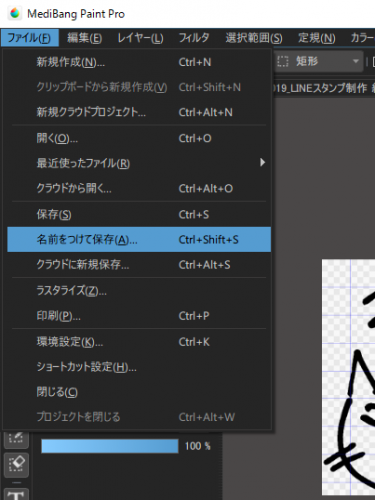
メニュー「ファイル」→「名前をつけて保存」
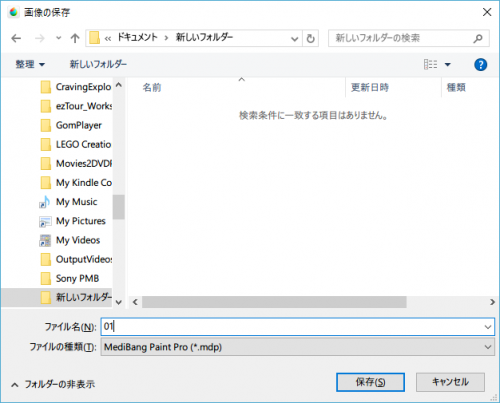
ファイル名はとりあえず「01」と入力し、
「ファイルの種類」は「MediBang Paint Pro (*.mdp)」を選択し、「保存」。(何も触っていなければ、初めからこれになっていると思います。)
作成するスタンプのイラストすべてを同じ手順で作り、1つのイラストにつき1ファイルで保存します。
ファイル名は
- 01.mdp
- 02.mdp
- 03.mdp
- 40.mdp
と言う具合に01~40にします。
(作成するスタンプが40個の場合です。現在は最低8個のイラストがあればスタンプを1セット作ることが出来ます。)
これで色を塗る準備完了!
説明するとかなり長くなりましたが、ここまでできればLINEスタンプ制作作業の7割は終わったようなものです。
後は色を塗るだけ。
完成は間近なので頑張りましょう!
[adsense2]





















コメント