LINEスタンプを制作する時、LINEが定めたフォーマットに沿って画像を作成する必要があります。
その中でも重要なのがスタンプの画像サイズと画像形式。
- スタンプのサイズは最大で幅370px、高さ320px
- スタンプの幅、高さの数値は偶数になること。
- 上下左右10pxの余白を付けること。
- 画像形式はPNG。
今回は、スマホで全てのイラストを作りきると言う趣旨で記事を書いていますが、スマホでスタンプを作ろうという方は、多分ですけど画像の編集に関してはそんなに詳しくないんじゃないでしょうか?
そこそこ詳しい人は、作業効率の高いPCで作業すると思いますので。
画像編集の初心者で、画像のサイズ変更や、余白の付け方、PNG形式で保存の仕方が分からないと言う人も、この記事を読めばできるようになります。
今回も使用するアプリは「メディバンペイント」を例に説明します。
スマホでお絵描きするならおすすめのアプリです。
線画のレイヤーが一つの場合
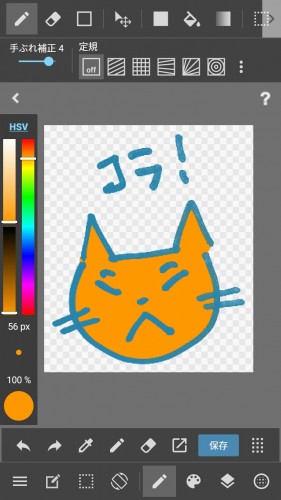
今回説明に使うのはこのネコ。
線画のレイヤーを選択
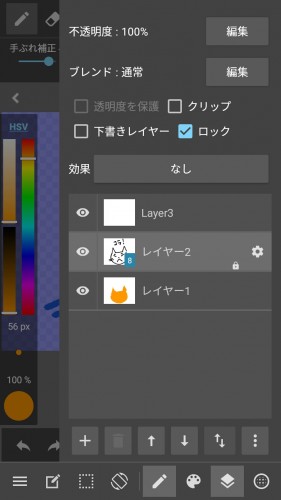
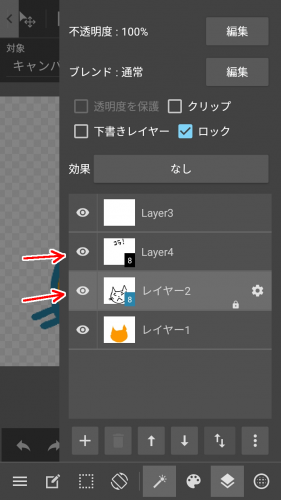
レイヤーパネルを出して、線画のレイヤーを選択します。
上の画像のように線画のレイヤーが一つの場合はOKですが、今から説明する方法では、線画が複数レイヤーにわけられている場合、うまくいかないことがあります。
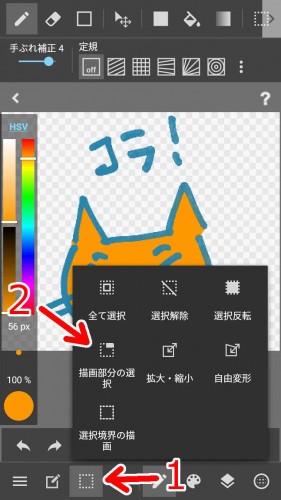
選択メニュー「描画部分の選択」
選択メニューより、「描画部分の選択」をタップします。
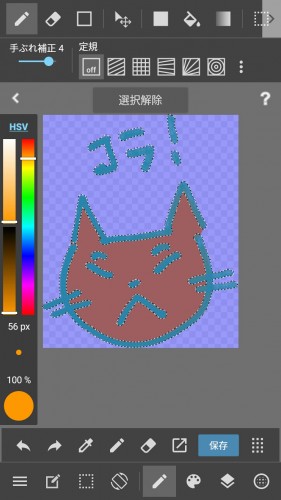
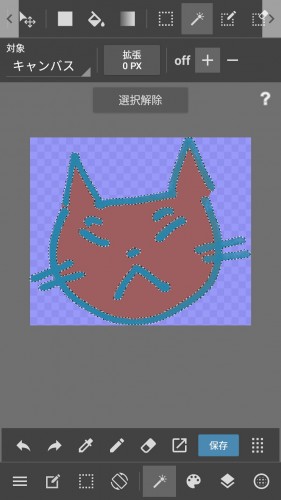
すると、こんな風になりました。
これは、線画レイヤーに絵が描かれているところが選択状態になっています。
トリミング
メニューより「トリミング」をタップ。
すると、先程選択した線画レイヤーがきっちり収まるサイズに画像が切り取られました。
キャンバスサイズ変更して余白を付ける
このままでは余白がない状態です。
LINEスタンプでは上下左右に10pxの余白を設けることが推奨されています。
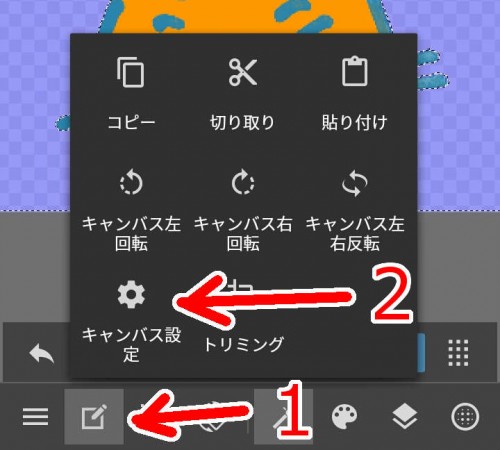
サイドメニューを出して「キャンバス設定」をタップ
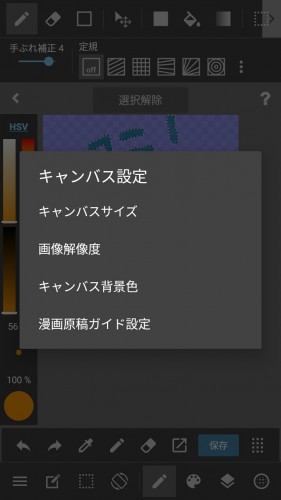
「キャンバスサイズ」をタップ
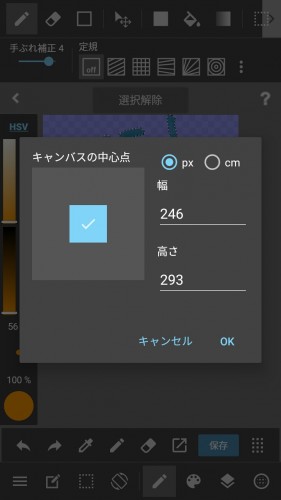
現在のキャンバスサイズが表示されています。
幅246px
高さ293px
上下左右10pxの余白ということはこの数値にそれぞれ20を足せば良いことになりますね。
すると
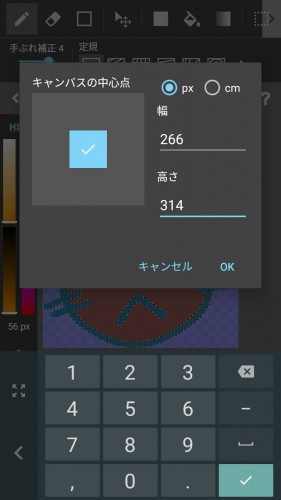
幅266px
高さ313px
になるわけですが、LINEスタンプの画像サイズは偶数じゃないといけないことを思い出してください。
高さが313pxと奇数のため、1足して314としてください。
変更するサイズが決まったので、これを入力して「OK」をタップします。
無事にサイズ変更が完了しました。
これで画像は完成となります。
[adsense1]
線画レイヤーが複数に分けられている場合
先程、線画レイヤーが複数に分かれている場合はうまくいかない場合があると書きましたが、そういう場合の対処方法を説明します。
線画レイヤーが複数じゃない場合も、この方法で大丈夫なんですが、少し手数が増えるのでどちらが最適かは都度判断してください。
今回の例はこれ。
さっきと同じイラストですが、見ての通り文字とネコが別のレイヤーになっています。
ネコのレイヤーを選択した状態で、先ほどと同じように「描画部分の選択」を実行すると、こんなことになってしまいます。
ネコだけ選択された状態で、文字は選択されていません。
この状態でトリミングを実行すると当然、ネコだけ選択されているので文字は切れてしまいます。
これはダメだ。
そこで使うのが「自動選択ツール」。
このツールは、似た色の範囲を自動で選択してくれると言うもの。
今回はこれを、イラストを書いた部分ではなく、背景の何も描いていないところに使います。
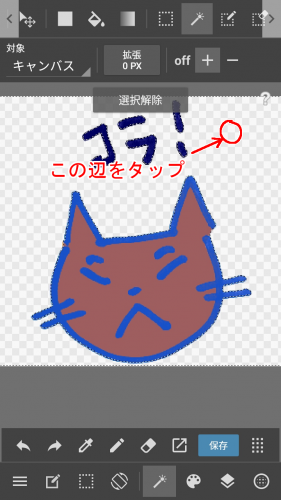
背景の透明部分(市松模様のところ)をタップするとこうなります。
透明部分だけが選択された状態で、文字やネコは選択されていません。
このままトリミングしても、背景全体が選択されているためサイズは変わりませんので、選択を反転してやる必要があります。
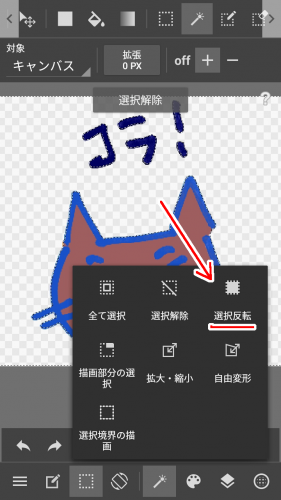
選択のメニューから、「選択反転」をタップ。
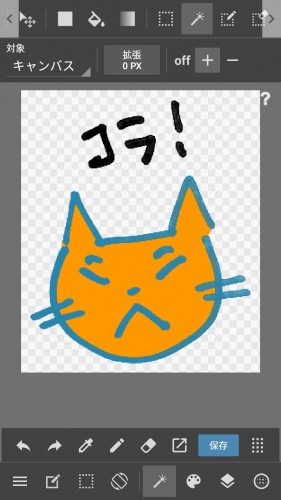
選択の反転を実行すると、
- 選択されていたところ → 非選択
- 非選択のところ → 選択
と反転します。
これで、ネコと文字が選択されたことになります。
後は、さっきと同じですね。
トリミングして…
キャンバスサイズを調整して余白をつければ出来上がり!
PNGへエクスポート
画像に余白を付けて完成したら、最後はPNGにエクスポートです。
PNGにエクスポートと言うのは、PNG形式で保存するということ。
PNG(ピング)と言うのは画像の形式の一種でJPG(ジェイペグ)とかBMP(ビットマップ)とかGIF(ジフ)とかの仲間です。
各画像形式の違いとか色々あるわけですが、LINEスタンプではPNGしか受け付けてくれないので、とにかくPNGにしないといけないわけです。
画像がクラウドじゃなくて端末に保存されているとして説明します。
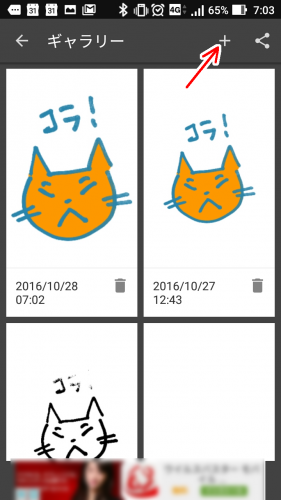
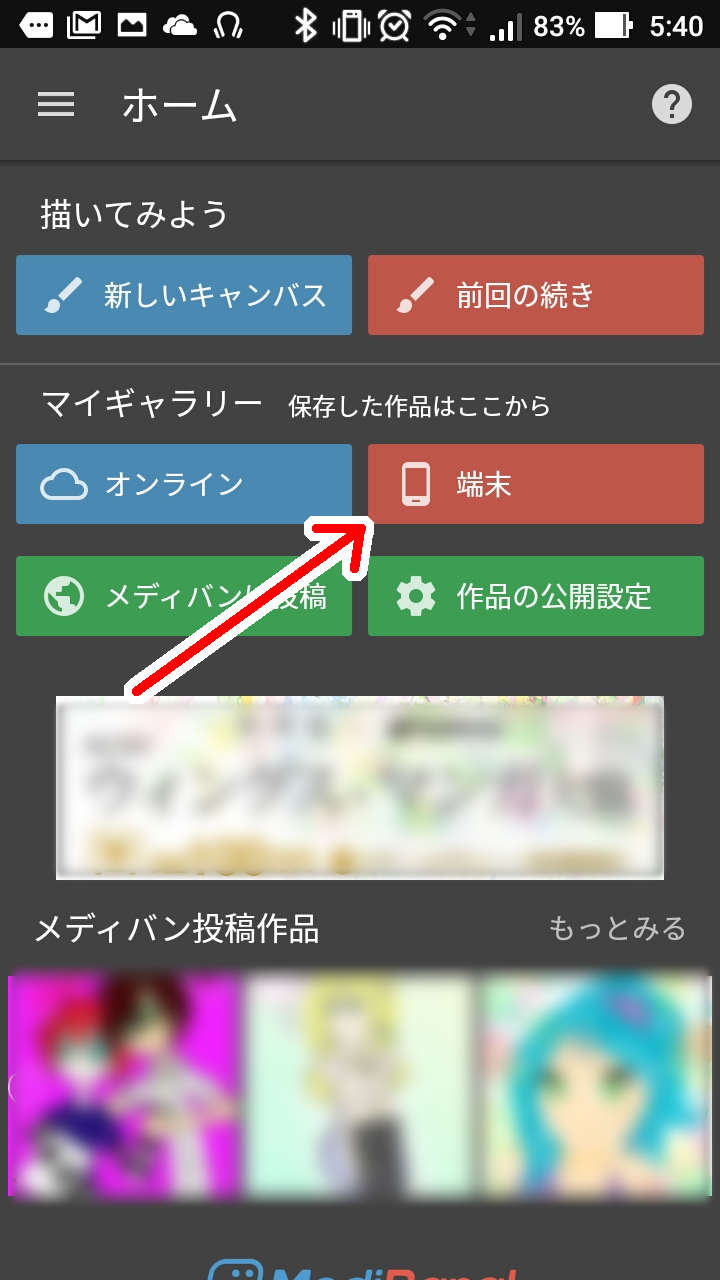
メディバンペイントのホーム画面の「端末」をタップしてギャラリー画面に移ります。
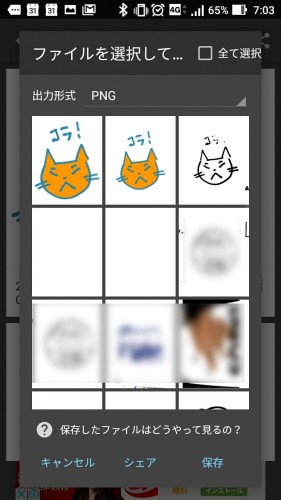
そして右上の「共有」ボタンをタップ。

「ファイルを選択して…」と書かれています。
ファイルを選択してどうするの!?と思ってしまいますが、この続きは、
「ファイルを選択してエクスポート」だったかと思います。
画面の大きいタブレットではちゃんと読めたんですがスマホだと途切れちゃっててなんだかよく分からないですね。
出力形式選択を選択するわけですが、PNGのなかでも「PNG(透過)」を選択します。
LINEスタンプの背景は透過(透明)している必要がありますので、PNG(透過)を選ぶと言うわけです。
画像を選択するんですが、エクスポートしたい画像にチェックマークを入れていくことで複数選択できます。
LINEスタンプは最大で40枚、メイン画像とタブ画像を入れると42枚で1セットになりますので、複数選択して一括処理できるのは助かります。
エクスポートが完了すると、スマホ内に「MediBangPaint」というフォルダが出来ていて、その中にPNGファイルが入っています。
あとはラインクリエイターズマーケットにアップロードするだけです。
クラウドに画像を保存している場合は…
先程の説明は作成した画像を「端末」、つまりスマホ内に保存していた場合のエクスポート方法です。
では、画像をクラウド(インターネット上)に保存していた場合は?
端末に保存していたら、エクスポートする画像を複数選択して一気に出来ますが、クラウドに保存していたらこれが出来ません。
ではどうするかというと、画像を開いて編集状態にし、メニューより「png/jpg形式でエクスポート」する必要があります。
つまり、エクスポートする画像を一回一回開いて、1枚ずつエクスポートしないといけないんです。
正直言って、これはすごい面倒臭い。
クラウド上の画像も、まとめてエクスポート出来るようになれば楽なんですけどね。
私はこれが嫌で、クラウド上に画像を保存するのをやめました。
まとめ
トリミングして、余白が上下左右10pxずつになるように調整するのは、手作業ではかなり面倒な作業です。
いっそ、全て幅370×高さ320で作っても良いんじゃないかなと思います。
試したことはないですが、この理由でリジェクトされるんでしょうか?
誰か試してみてください。
[adsense2]



























コメント