ベクター形式の画像作成・編集機能が強力で無料で使えるソフト「Inkscape」。
ベジェ曲線で描いたパスの扱いは、専門のソフトだけあって非常にパワフルです。
でも、ショートカットキーを使いこなしてないならば、その性能を100%発揮出来てないかもしれません。
作業の効率化という点でもショートカットキーは有用ですが、ショートカットでしかできない操作もあったりします。(逆にツールバーからしか出来ない操作もありますけど)
Inkscapeのパスやノードを編集する時に覚えてたら便利なショートカットや操作を紹介したいと思います。
この記事の目次
ノードツールへの切り替え
| ノードツール | F2 |
|---|---|
| 選択ツール | F1 |
パス、ノードを編集する時のノードツールへの切り替えはF2キーで切り替えられます。
選択ツールはF1。
この辺はしょっちゅう使うのでショートカットを覚えておくと捗ります。
ちなみに選択ツール以外のツール使用時にスペースキーで選択ツールに切り替え、もう一度スペースキーで素のツールに戻れます。
ついでに覚えておくと便利です。
ノードの種類を変える
| ノード種類(スムース、シャープ、対象、自動スムース)切り替え | Ctrl + ノードをクリック |
|---|---|
| シャープノードにする(1回目でシャープに、2回目でハンドル引っ込め) | Shift + C |
| スムーズノードにする(1回目で半分ハンドル、2回目で両ハンドル出し) | Shift + S |
| 自動スムーズノードにする | Shift + A |
| 対称ノードにする | Shift + Y |
まず前提知識として、ノードの種類が4種類あることを覚えておくと良いと思います。
- シャープノード
- スムーズノード
- 自動スムーズノード
- 対称ノード
ノードの形で判別できますが、スムーズノードと対称ノードは見た目が同じなのでわかりにくいです。
対称ノードはスムーズノードに似ていますが、2本のハンドルの長さが同じです。
マウスカーソルを乗せると、下の方にあるステータスバーにノード種類が表示されます。
種類を変更するノードが一つだけならCtrlを押しながらノードをクリックすると順番に切り替わります。
複数ノードを一気に変更したい場合、複数選択してShift + C等で可能です。
ノード、パスの追加や削除
ノードツール使用中に画面上のツールバーに、ノード連結などのアイコンが並んでいますが、いざ使おうとすると「ノード切断はどれだったかな?」と一瞬悩みませんか?
似たようなアイコンが並んでるので、瞬時にわかりにくいですよね。僕だけかもしれませんが。
ショートカットキーを覚えておくとこんな悩みとはサヨナラできます。
| ノード連結(結合) (カーソルが乗ったノード位置で結合。乗ってなければ2ノードの中間位置で連結) |
Shift + J |
|---|---|
| 2ノード(端点)間を新しいパスで連結 | Alt + J |
| ノードを切断 | Shift + B |
| パス削除 | Alt + Delete , Alt + BS |
| ノード削除(形状維持) | Delete , BS |
| ノード削除(形状維持しない) | Ctrl + Delete , Ctrl + BS |
| パス間にノード作成、削除 | Ctrl + Alt + クリック |
| パス間にノード作成 | ダブルクリック |
| 選択パスの中間にノード作成 | Shift + i , Ins |
| ノード複製(同じパス上の同一位置) | Shift + D |
「Ctrl + Delete」の形状維持せずにノード削除は覚えといても損はないかもしれません。
普通にDeleteで削除すると、なるべくパスの形状を保つように両脇のノードのハンドルが自動で調整されるのに対し、「Ctrl + Delete」で削除すると素直に選択したノードだけが消えてくれます。
ツールバーやメニューからはこの削除方法は(たぶん)出来ません。
ノード選択
ノードを複数選択するには、ノードツールで矩形選択したりShift + クリックする以外の方法もあります。
| ノード選択範囲の拡大/縮小 (空間的) | (ノード上にカーソルを置いて)PageUp, PageDown |
|---|---|
| ノード選択範囲の拡大/縮小 (空間的) | (ノード上にカーソルを置いて)マウスホイール |
| ノード選択範囲の拡大/縮小 (パスに沿って) | (ノード上にカーソルを置いて)Ctrl +PageUp / Ctrl +PageDown |
| ノード選択範囲の拡大/縮小 (パスに沿って) | (ノード上にカーソルを置いて)Ctrl +マウスホイール |
ここで言う「空間的」というのは、カーソルを載せたノードからの直線距離が近い順に、ということ。
「パスに沿って」はその名の通りパスに沿って近い順に、ということです。
ノード、ハンドルの操作
| 両ハンドルの角度を保って回転 | Shift + ドラッグ |
|---|---|
| ハンドル長さをロックして動かす | Alt + ドラッグ |
| ハンドル削除(シャープノードにする) | Ctrl + ハンドルをクリック |
| ハンドルを出す | Shift + ノードをドラッグ |
| ノードをハンドルに沿って移動 | Ctrl + Alt + ドラッグ |
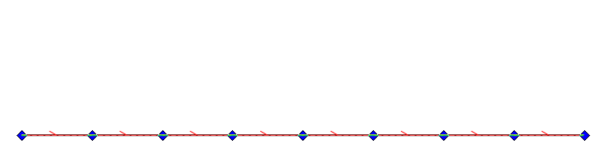
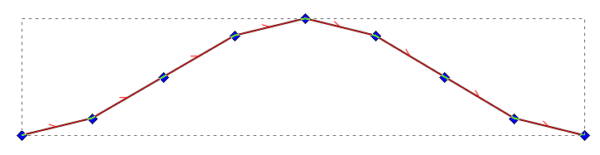
| パスの方向を逆に | Shift + R |
「パスの方向を逆に」は、パスにマーカーをつけている場合に関係があります。
例えば端を矢印のマーカーにしている場合、逆向きの矢印にできます。
ノード郡の操作
| 選択したノード郡の拡大 | .(ドット) or >(Shift + .) |
|---|---|
| 選択したノード郡の縮小 | ,(コンマ) or <(Shift + ,) |
| 選択したノード郡の拡大(1SVGピクセル単位) | Alt + .(ドット) or Alt + >(Shift + .) |
| 選択したノード郡の縮小(1SVGピクセル単位) | Alt + ,(コンマ) or Alt + <(Shift + ,) |
| ノード郡の回転 | [ , ] |
| ノード郡の回転(1SVGピクセル単位) | Alt + [ , Alt + ] |
| ノード郡の水平反転 | h |
| ノード郡の垂直反転 | v |
複数選択したノード(ノード郡)を拡大縮小したり回転したりするショートカット。
Alt併用で細かく調整できますが、動く量は画面のズーム具合に依存するようです。
ちなみに、カーソルが乗っているノードが変形の中心になります。
カーソルが乗ってなければ、選択したノード郡の中心が変形の中心になります。
ちなみにツールバーの「選択ノードの変形ハンドルを表示」と言うボタンを押すと、選択ツールと同じ拡大縮小や回転させられる矢印がでて同じような操作が可能です。
右下や上端を基準に出来る点が、ショートカットでの拡大縮小と異なります。
パスの簡略化と設定値(しきい値)の変更方法
| パスの簡略化 | Ctrl + L |
|---|
パスのノード数が増えすぎて扱いにくい場合、パスの簡略化をするとノードを減らせます。
どれくらい簡略化するかを設定できるんですが、設定場所がちょっとわかりにくいです。
メニュー「編集」→「Inkscapeの設定」→「振る舞い」→「パスの簡略化のしきい値」で設定できます。(デフォルト値: 0.0020)
デフォルト値はちょっと簡略化されすぎるように感じるので、0.0005くらいで僕は使っています。
スカルプトモード
「スカルプトモード」ってちょっと名前がかっこいいですが、複数ノードをまとめてなめらかに動かせる機能です。
ペンタブレットの筆圧利用が可能。
| スカルプトモード | 動かしたい複数ノードを選択 →Alt+ドラッグ |
|---|
選択したノード郡の一つを動かすと、他のノードも追随します。
離れたノードほど影響が少なく、一番端のノードは動きません。
公式ドキュメント「キーとマウスのリファレンス」に全部載ってる

今回の記事で書いた内容は、実は公式ドキュメント「キーとマウスのリファレンス」に全部載ってます。
僕自身が、ぜひ覚えておきたいと思ったノード操作関連のショートカットキーを抜粋しました。
きっと知らなかった機能を発見できると思いますので、この公式ドキュメントを一読することをおすすめします。





コメント