Inkscapeなどのベクター系お絵描きツールで絵を描くと、どうしても「コンピュータで描きました!」って感じになりますよね。
なんというか、線の太さが最初から最後まで均一で整いすぎているのがその原因かと思います。
そこで、Inkscapeで描く線に手書きっぽさを追加する方法を考えてみたので紹介します。
この記事の目次
パワーストロークで太さの可変する線を描く
漫画とかを見ると、1本の線は初めから終わりまで同じ太さではなく、強弱をつけて描かれています。
影になるところは太く、光の当たるところは細くと、1本の線だけで立体感すら表現してしまいます。
こんなふうに1本の線に強弱を付けて描くというのが手書きっぽくするポイントじゃないでしょうか。
Inkscapeできめ細かく線の強弱をコントロールできるのがパスエフェクトの「パワーストローク」と言う機能。
1本のパスの途中で太さを自由に変えることが出来ます。
パスエフェクトというのは、パスにいろいろな効果を付与できるものでパワーストローク以外にもいろいろな種類があり、後から効果をON/OFFしたりパラメータを変えたりできます。
パワーストロークの使い方
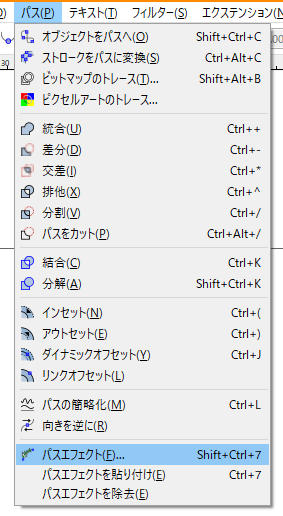
下準備としてパスエフェクトのダイアログを出しておきます。
メニュー→「パス」→「パスエフェクト」をクリックすると出ます。
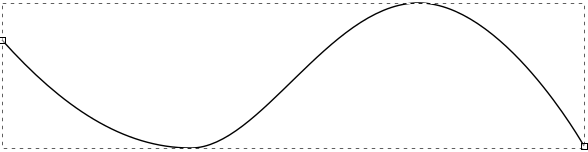
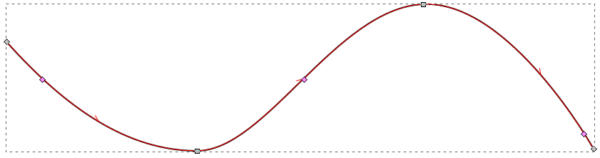
ペンツールで適当な線を描きます。
このままだと無機質で、いかにも「コンピュータで描きました!」感がにじみ出てますね。
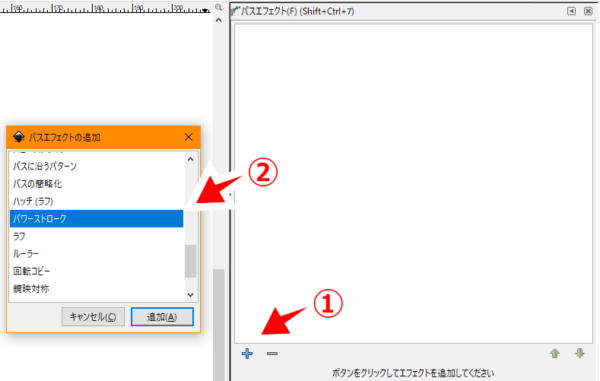
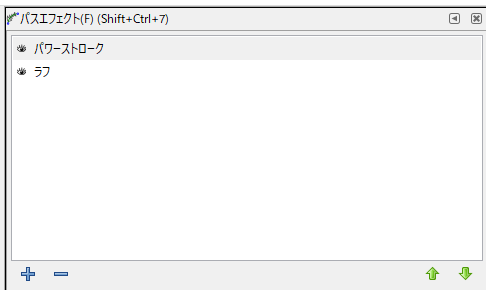
線を選択しさっき出したパスエフェクトのダイアログで、
- 「+」ボタンを押す
- 出現した「パスエフェクトの追加」ウィンドウの「パワーストローク」を選択し、「追加」
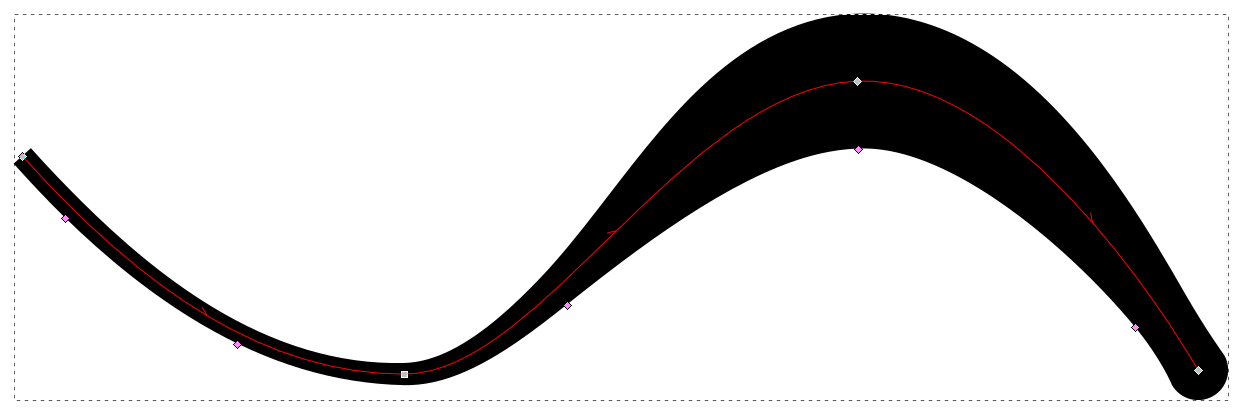
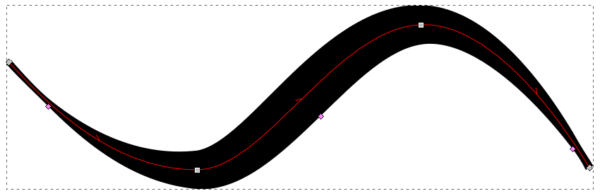
ノードツールで描いた線を選択すると上の図のように、見慣れない紫のノード(ストロークノット)が表示され、これで太さコントロールすることが出来ます。
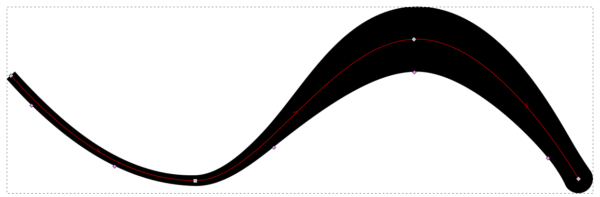
ストロークノットをドラッグして適当に動かすとこのように。
ストロークノットは自由に追加・削除ができるので、細かく線の強弱をコントロール出来ます。
| ストロークノット追加 | (既存のストロークノット上で)Ctrl + クリック |
| ストロークノット削除 | Ctrl + Alt + クリック |
注意が必要なのは、すでにあるストロークノットの上にカーソルを置いてCtrl + クリックする必要がある点。
追加したい位置をCtrl + クリックしても出来ないので、慣れてないと戸惑います。
私は最初、これが分からなくて「ストロークノットが追加出来ねーぞ!」と発狂しそうになりました。
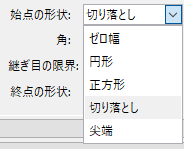
先端の形状も「切り落とし」や「円」、「ゼロ幅」等選べます。
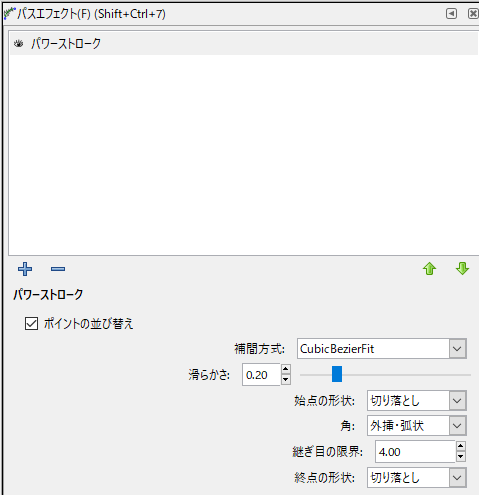
パワーストロークを追加して、パスエフェクトダイアログを見るとオプションがあります。
このように先端の形状も選択することが出来ます。
「ゼロ幅」は先が尖った形状、「円形」は丸い形状、などあります。
ストロークノットが表示されないときは?
パスをノードツールで選択しても、幅を変更する紫のノード「ストロークノット」が表示されないときがあります。
パスにパワーストローク以外のパスエフェクトを付与している場合、「パスエフェクト」ダイアログを開き「パワーストローク」を選択、パスを再度選択し直すと表示されることがあります。
「ラフ」で荒れた感じの線にする
ベクターで描かれた線は整いすぎて味気ないと感じることがありますよね。
手書きの乱れた感じを表現したい。
そんなときはパスエフェクトの「ラフ」が使えます。
設定次第ではプルプルと震えた感じの線になり、独特の味を表現できます。
パワーストロークとの併用も可能です。
「これが手書きっぽいのか?」と問われると、なんとも言えませんが。
設定項目が多く、どれをいじるとどうなるか分かりにくいですが、お気に入りの設定を見つけて、それをベースに微調整するのが良いと思います。
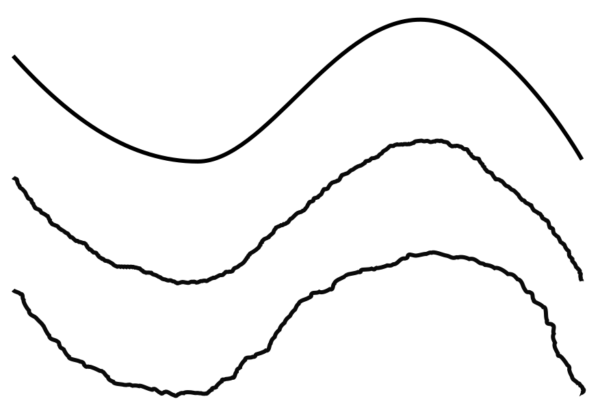
上の画像は3本の線がありますが、上がラフを未設定、中央が軽くラフに、下がより強くラフを適用した例です。
元の線はすべて同じ形です。
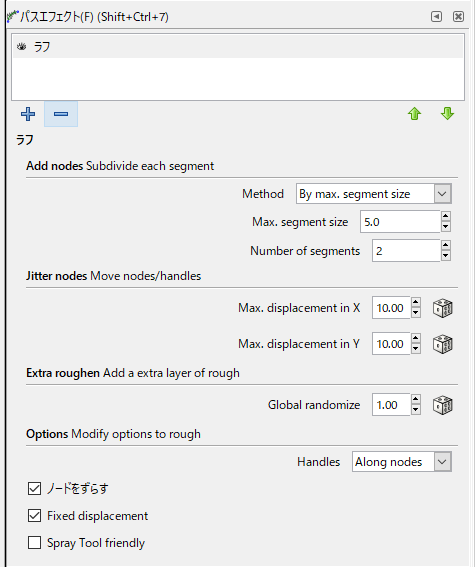
「ラフ」の設定例
Methodを「By max. segment size」、Max. segment sizeを「5.0」に、Fixed displacementにチェックを入れると、先程の画像中央の感じになります。
Max. segment sizeの値を小さくするほどにラフさが減っていき、元の形状に近くなります。
ペンツール(鉛筆ツール)の「成形」で入り、抜きのある線を描く(「円/弧」を使用)
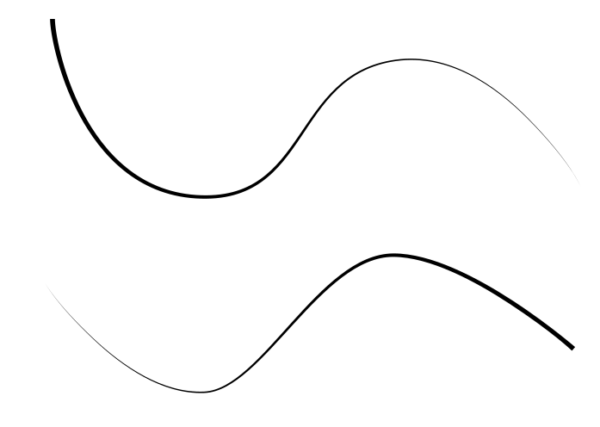
成形「円/弧」で線のはじめと終わりが細くなった「入り」「抜き」のある線っぽいのが描けます。
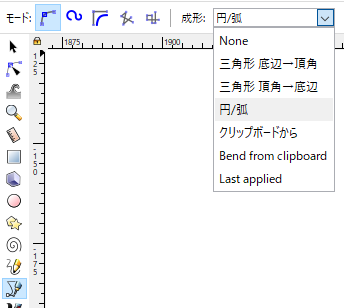
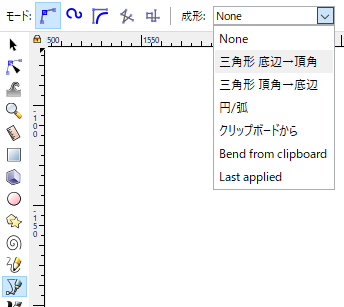
使い方は、ペンツール(または鉛筆ツール)を選んだ時の画面上部のツールバーにある「成形」より「円/弧」を選ぶだけ。
「円/弧」で描いた線の太さを変更する方法
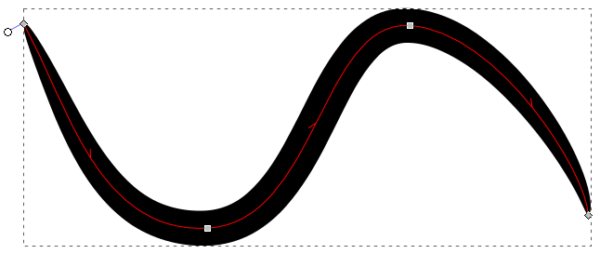
太さを変更するには、ノードツールでパスを選択すると表示される専用のハンドルを操作します。
上の画像で言うと、左の方に飛び出ているハンドルです。
数値で入力したい場合はメニュー「パス」→「パスエフェクト」で出現するダイアログで行えます。
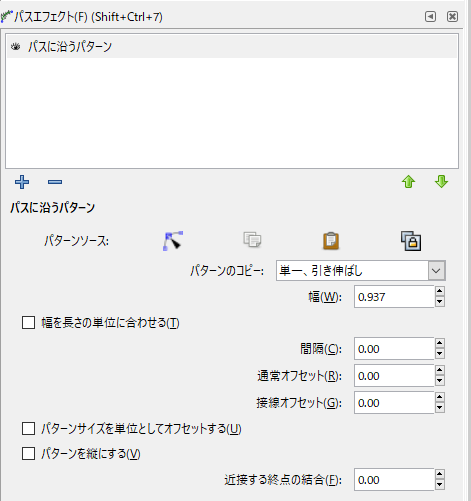
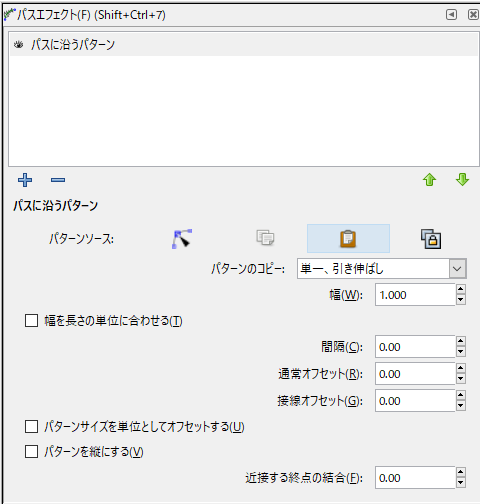
「円/弧」で描かれたパスを選択するとパスエフェクトウィンドウに「パスに沿うパターン」と表示されています。
これを選択し「幅」の項目で変更出来ます。
つまり成形「円/弧」の機能はパスエフェクト「パスに沿うパターン」を利用しているということが分かります。
楕円をパスの形に合わせて引き伸ばしているだけです。
円/弧なしで描かれたパスに後から設定する方法
成形「円/弧」を設定せずに「None」の状態で普通に描いた線に対し、後から適用したい場合もあると思います。
まず、何でもいいので「円/弧」で描かれたパスをコピー(Ctrl + C)します。
「None」で描いたパスを選択 → パスエフェクトを貼り付け(Ctrl + 7)
この場合、コピー元とコピー先のパスエフェクトは共有(リンク)された状態になっていて、どれか一つの太さを変えると、全て連動して太さが変わります。
状況によってはメリットにもデメリットにもなります。
後で一括で幅を調整したい、と言う場合は便利ですが、1本だけ太さを変えたつもりが他のパスの太さもうっかり変わってた、なんて面倒なことになる可能性が高い気がします。
ペンツール(鉛筆ツール)の「成形」で入り、抜きのある線を描く(「三角形」を使用)
ペンツールの成形で「三角形 底辺→頂角」を選ぶと、線の初めが太く、終わりが細くなった線が描けます。
「三角形 頂角→底辺」は逆に線の初めが細く、終わりが太い線。
「円/弧」と違い成形の「三角形」はパスエフェクト「パワーストローク」の機能が利用されています。
なので、太さや形状を変更したいときはパワーストロークと同じ要領で行えます。
「パスに沿うパターン」で毛筆風の表現
パスエフェクト「パスに沿うパターン」を使えば、ある意味表現の幅は無限になります。
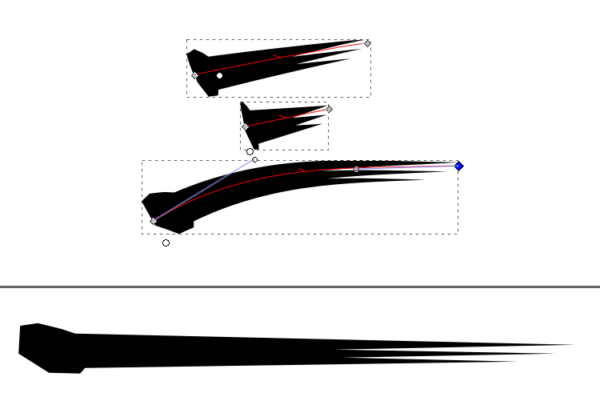
このように毛筆っぽい表現も手軽に出来ます。
やり方は、まず上の画像の一番下のように毛筆っぽい形状をパスで作ります。
次に画像上の3本のパス(漢字の「三」)をペンツールで描きます。
まず、最初に作った毛筆っぽい形状を選択しコピー(Ctrl + C)します。
次に適用したいパスを1本選び(複数パスに一括で設定できない)、パスエフェクト「パスに沿うパターンをを追加。
パスエフェクトダイアログの「パターンソース」で「パスを貼り付け」のボタンを押します。
上の画像のクリップボードのアイコンのボタンです。
すると、毛筆のパスが適用されます。
何をやったのかと言うと、最初にコピーした毛筆形状を、対象のパスにパターンとして適用したということです。
他のパスにも適用する場合、「パスに沿うパターン」を適用したパスをコピー(Ctrl + C) → 適用したいパスをコピー → パスエフェクトを貼付け(Ctrl + 7)とすれば、複数パスに一括で設定をコピーできます。
上の例は適当に作りましたが、結構それっぽくないですか?
元の形状を何種類か用意しておき、パスごとに最適なのを選べばもっと良い結果になります。
パスエフェクト「スケッチ」を使う
その名の通りスケッチ風にパスの見た目を変えることが出来るパスエフェクトです。
設定項目が多く、難しく感じますが設定次第でかなりいろいろな表情を作ることが出来ます。






















コメント