みなさん、LINEスタンプ作ってますか?
私は前作ったカエルのスタンプが微妙に売れているので、調子に乗って作っている最中です。
あ、私がじゃなくて、主に嫁が作ってます。
私が作った時はやたら時間がかかったんですが、嫁はものすごいペースでガンガン描いています。
あのスピード感は見習いたいものです…
でも、LINEスタンプの製作ガイドラインには、申請するスタンプ(画像)の大きさが次のように決められています。
- スタンプサイズは最大で幅370、高さ320px
- イラストがない部分(余白)が上下左右10px付けるのを推奨
- 画像サイズの幅と高さの数値は偶数
最大で幅370、高さ320pxと言うことは、これより小さくても問題ないわけです。
そして、一番のクセモノが上下左右10pxずつの余白。
余白を除いた幅350、高さ300pxサイズぎりぎりでイラストを描けば良いんですが、デザインとの兼ね合いもあり、そううまくは行きませんよね。
なので、普通は出来上がったイラストに合わせて上下左右の余白が10pxづつになるように、画像サイズを変更すると言う作業が発生します。
でもこの作業、地味に面倒くさくないですか?
1枚や2枚だったら良いんですが、スタンプ1セットで40枚もあるんですよ。
嫁はガンガンイラストを仕上げていきますが、こういう地味な作業は私がすることになります。
イラストはどんどん出来てくる。
でも、1枚ずつ処理するのは非常に面倒くさい。
こんな問題を解決するスクリプトを作りましたので、紹介したいと思います。
この記事の目次
GIMPでリサイズする時の手順
スクリプトは後で紹介するとして、まずは無料で使える画像処理ソフト「GIMP」を使って手作業で1枚ずつ処理する方法を説明します。
GIMPとはオープンソースなペイント系ソフトで、かなり有名な存在です。
とにかく多機能で、有名なフォトショップに匹敵する機能を備えています。
それも無料で。
Linux,Windows,Macで使えます。
ちなみに今回紹介するスクリプトも、このGIMPで動作します。
[adsense1]
PNGで保存
GIMPでLINEスタンプの画像を作ったとしたら、レイヤーが幾つかに分かれているかと思います。
そのままでは都合がわるいので、とにかくpng形式で保存します。
png形式とは、LINEスタンプを申請する時の画像の種類のこと。
png形式で保存したら、GIMPでその画像は閉じて、もう一回開きます。
閉じるときになんか警告が出るかもしれませんが、無視して閉じます。
「不透明部分を選択範囲に」
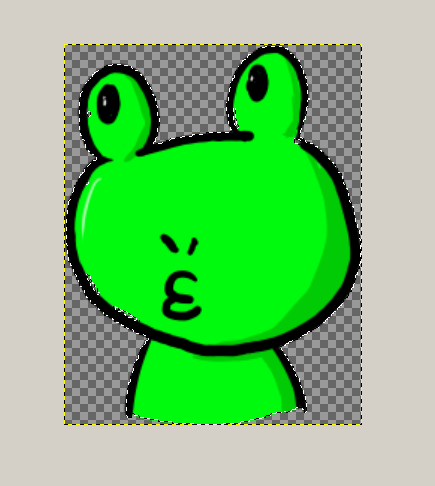
今回はこの画像で説明します。
書き終わった画像がすでにpng形式で保存されているとして、その画像をGIMPで開きます。
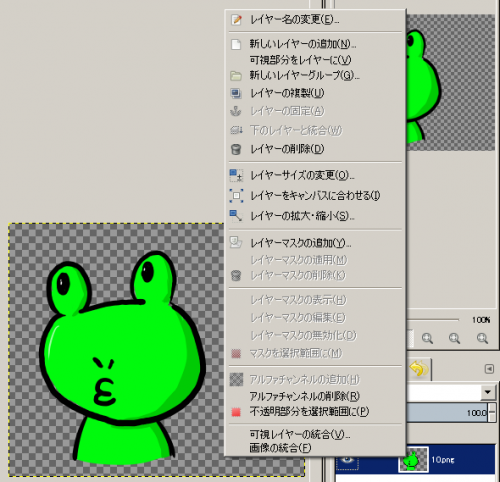
で、レイヤーを右クリックして、「不透明部分を選択範囲に」をクリックします。
透明部分(背景の市松模様の部分)以外のところが選択されましたね?
メニュー「画像(I)」→「選択範囲で切り抜き」
上部のメニューより、「画像(I)」→「選択範囲で切り抜き」を選ぶと、さっき選択した不透明部分、つまりイラストが書かれている部分だけが残るように、画像の縁が切り落とされます。
上下左右10pxずつ余白を付ける
今の状態だと、余白がなくてビチビチの状態です。
これでは窮屈なので10pxずつ余白を付けます。
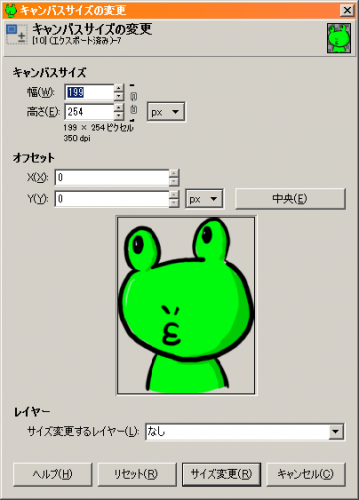
メニュー「画像」→「キャンバスサイズの変更」を選ぶとダイアログが出ます。
上下左右10pxずつと言うことは、上下と左右20pxずつキャンバスサイズを増やせば良いことになります。
幅199px → 219px
高さ254px → 274px
と変更します。
でもちょっと待って下さい!
画像サイズは偶数じゃないといけないと言うガイドラインのルールが有りましたよね。
なので幅が219pxだとダメです。
1足して220pxにしておきましょう。
念のため、画像サイズが幅370、高さ320pxを超えていないかチェックします。
超えていたら幅370、高さ320px以下になるように数値を変更します。
余白が10px以下になってしまいますが仕方ありません。
余白よりもこの最大画像サイズのほうが重要で、オーバーしていたら申請する段階で弾かれてしまいます。
そして画像を中央に持ってくるために「中央」ボタンを押して「サイズ変更」を押してください。
pngにエクスポート
これで完成です。
png形式にエクスポートすれば完了です。
GIMPは「名前をつけて保存」の中にはいくら探してもpng形式はありません。
ここは「エクスポート」を選ぶのが正解です。
手動で画像サイズを調整する場合、こんな感じの作業手順です。
文章で説明するとなんかややこしそうですが、やってみると特に難しいことはありません。
とは言え、40個するのは少々面倒くさいですよね。
しかも、スタンプをどんどん作ると、この作業を毎回やらなければいけません。
めんどくさい!
やってられるか!
スクリプトで一括処理
こういう機械的な作業は自動化するのが一番です。
人間はもっと生産的な作業に集中したいですよね。
というわけで、上で説明した作業を自動でやってくれるスクリプトを紹介します。
長い前振りが終わって、ここからがやっとこの記事の本題です!
今回作成したスクリプト、その名も「KK LINE stamp resize png save」。
LINEスタンプをリサイズしてpngで保存する。
そのまんまの名前ですが、まあ名前なんてどうでも良いんです。
これの使い方を簡単に説明します。
使い方
おおまかな作業の流れはこんな感じです。
- どこか適当なフォルダに処理したい画像を全部入れる。
- GIMP起動(画像は開かなくていい)
- スクリプト起動
- さっきのフォルダを選択 or パスを入力
- 完了!
手作業での面倒臭さは何だったのかという程の簡単さです。
作業完了まで、1分も掛かりません。
もうちょっと詳しく説明します。
適当なフォルダ1箇所に作成した画像をまとめて入れます。
対応しているファイル形式はGIMPの独自形式xcfやpng、gifなどです。
処理したいファイル以外はこのフォルダに入れないでくださいね
あと、メイン画像(main.png)とタブ画像(tab.png)はこのスクリプトで処理できませんので、40枚のスタンプ画像の見入れてください。
GIMPのメニューに「Script-Fu」→「KK LINE stamp resize png save」と言う項目が追加されているはずなのでこれを実行すると、なにやらダイアログが出てきます。
先ほど画像を入れたフォルダのパスを上のテキストボックスに入力するか、下の「フォルダ選択」からフォルダを選択します。
テキストボックスに入力した場合、「フォルダを選択」よりもテキストボックスが優先されます。
末尾にパスの区切りの記号「\(バックスラッシュ、または円マーク)」は付けないでください。
そして「OK」を押すと、フォルダ内の画像すべてが一括で処理され、png形式のファイルが出来上がります。
元のファイルもpngだった場合、上書きされますのでバックアップを取った上で実行したほうが安全です。
あの面倒な作業が一瞬で終了する快感をあなたにもぜひ味わってもらいたい!
導入手順
このスクリプトはこちらからダウンロードできます。
>>>スクリプトのダウンロード
zipファイルを展開すると拡張子scmのファイルがありますので、それをGIMPのscriptsフォルダに入れます。
Windowsだと、
マイドキュメント.gimpの中あたりかな?
そしてGIMPを再起動するか、スクリプトを再読み込みすると使えるようになるはずです。
このスクリプトを使用して何か問題が発生したり動作しなかったとしても、当方は一切責任を取れませんのであしからず。
scmファイルはただのテキストファイルなので、テキストエディタで編集できます。
もっと自分が使いやすいように、自由に改造していただいても構いません。
スクリプトがやっていること
このスクリプトが内部で何をやっているのかというと、
- 不透明部分を選択し、余白が無くなるようにトリミング
- 上下左右10pxずつ余白ができるように画像サイズ変更
- 幅370px、高さ320pxを超えている場合、この寸法以下になるようにトリミング
- 画像サイズが奇数だった場合、+1pxする。
と言うことですね。
推奨する画像サイズ
幅350px、高さ300pxで新規画像を作成しこの範囲内にイラストを描くのがおすすめです。
この範囲内であれば、余白を取らずにいっぱいいっぱいに描いて大丈夫です。
最初から幅370px、高さ320pxの画像を作って描いていくと、イラストが大きくなって余白を10px取る余地が無くなる場合があります。
幅350px、高さ300pxで描いておけば、絶対に10pxの余白を付けることが出来ます。
まとめ
だんだん、イラストを描くのよりスクリプトを書く方が楽しくなってきてしまいました。
スクリプトの不具合を見つけると修正作業に入ってしまうので、なかなかスタンプを描く方に手が回らないですね。
みなさんは、このスクリプトを使ってスタンプの製作に集中していただけたらと思います。
あと、このスクリプトを使用して発生した損害などについては、当方では一切責任を取ることが出来ません。
自己責任で使用してください。
[adsense2]







コメント