文章に改行タグ、段落タグを自動で挿入したい
ブログやhtmlサイトのコンテンツ作成で、文章を書いた後、改行タグとか段落タグを入れるのって面倒ですよね。
この作業を簡略化できれば、文章を書いてhtml化するのを高速化出来ます。
例えば、
bbb
ccc
ddd
eeeと書いた文章を自動的に次のようなhtmlソースに変換したい。
<p>bbb<br />
ccc</p>
<p>ddd<br />
eee</p>空行で囲まれたブロックを段落タグ<p> </p>で囲み、段落内の改行を改行タグ<br />に変換する、と言った内容。
よくある無料ブログだと、上の文章を入力して記事を投稿し、htmlソースを見るとこんな感じになることが多いですよね。
<p>bbb</p>
<p>ccc</p>
<p></p>
<p>ddd</p>
<p>eee</p>1行毎に段落タグで囲み、空行も内容のない改行タグで囲む、みたいなやり方。
又は、改行は全て<br />が行末に付くというのもありますね。seesaaとか。
bbb<br />
ccc<br />
<br />
ddd<br />
eee<br />これでも良いといえば良いんですが、あまり美しくないなあ、と常日頃から思っていて、どうにか出来ないかと考えていました。
手動で改行タグや段落タグを入れる、と言うのはナシの方向で。
[adsense1]
WordPressのテキストエディタが理想とする挙動に近い
WordPressのテキストエディタに
bbb
ccc
ddd
eeeと入力して、投稿した記事のhtmlソースを確認すると、下記のようになっています。
<p>bbb<br />
ccc</p>
<p>ddd<br />
eee</p>これがほぼ私が求めているもので、オフラインでこんな感じで入力できるエディタがないかずっと探していました。
でも、見つからなかったので、いったんWordpressのテキストエディタに入力して、htmlを取り出す、みたいなことをやっていました。
WordPressのプラグイン「TinyMCE Advanced」を使用すると、htmlを取り出したり、htmlを直接編集することが出来ます。
このブログはWordpressなので問題無いですが、こういう変換をしたいと思うのは、他のブログやhtmlサイトを作成するとき。
いちいち<p></p>や<br />のタグを打つのは、面倒くさいですからね。
文章を書くことに集中したいですし、後から入れるのも二度手間な感じです。
markdownというものを知る
markdownと言うテキストの記法があると知ったのはつい最近のこと。
プログラマやIT関連の技術者の間では、常識的に使われているもののようです。
ここではmarkdownの細かい説明は省きますが、markdownからhtmlに変換するというのは簡単に出来ます。
これは、ブログを書くのに利用できそうです。
というか、はてなブログとかmarkdown記法が標準でサポートされていますね。
今まで全然気にしてませんでした。
markdown記法を使うと、例えば見出しは
## 見出しと書くと
<h2>見出し</h2>と変換してくれます。
変換するには、フリーのmarkdown用エディタや、Web上のサービスもいろいろあります。
空行に挟まれた複数行は段落タグ<p></p>に囲われた形に。
bbb
ccc
ddd
eee↓
<p>bbb
ccc</p>
<p>ddd
eee</p>でも、これだけだと改行タグ<br />が挿入されません。
なのでこのままだとブラウザで見ると
bbb ccc
ddd eee
みたいに表示されてしまいます。
マインドマップソフトFreeplaneとちょっと相性が悪い
段落中に改行を含める方法も、もちろんmarkdownには用意されています。
それは、行末にスペースを2つ重ねるというもの。
つまりこうです。
bbb (←ここに半角スペースが2個ある)
ccc
ddd (←ここに半角スペースが2個ある)
eee↓htmlに変換すると
<p>bbb<br />
ccc</p>
<p>ddd<br />
eee</p>いちいち<br />タグを打つよりはかなり楽ですね。
でもそれでもやっぱりちょっと面倒くさいです。
文章を打っているときは、絶対に忘れる自信があります。
結局後から修正が必要ですね。
しかも、私はブログの文章を打っている時、マインドマップソフト「Freeplane」に書きかけの文章を保存したりするのですが、これとちょっと相性が良くありません。
Freeplaneがどういう仕組かよく分かりませんが、中でhtmlにしているようです。
htmlソース上で半角スペースをいくつ連続で打っても、ブラウザでは1つ分しか表示されません。
多分、そういうノリでFreeplaneは行末に半角スペースを2つ重ねても、勝手に1つに整形しちゃうんです。
ちなみに、行頭や行中に半角スペースを2つ置くと、 ってやつに変換されます。
半角スペースに似ていますが、全く同じではない謎の存在。
半角スペースでインデントされた文書をFreeplaneにコピーすると、これになるのでちょっと気持ち悪いです。
余計な事せずに、素のテキストで保存させて欲しいです。
そんなわけで、Freeplaneとmarkdownの相性がちょっと良くないので、使えないと言うことでしばらくmarkdownは放置していました。
そこでPandocの出番
それでもやっぱりmarkdownのことが気になるので、ちょこちょこといろいろ調べていました。
私が普段使っているテキストエディタはvimと言うものですが、やっぱりmarkdownもvimで扱いたい。
そしてvimでmarkdownを扱う方法を調べていたら、いい方法が見つかりましたよ!
vimに導入するプラグインや、プログラムは以下のもの。
- vim-markdown
- vim-quickrun
- pandoc
vim-markdownとvim-quickrunがvimのプラグインで、pandocはvimとは直接関係ない文書変換ツールです。
他にもmdforvimと言うプラグインや、previmと言うプラグインもmarkdown関連では有名ですが、なんか上手く行かなかったり、求めている機能的にちょっと違うかったので、先ほどの組み合わせが私的には最強でした。
vim-markdown,vim-quickrun,pandocで何が出来る?
これらの組み合わせ以下のようなことが出来ます。
- 当初の希望通り、改行タグ、段落タグが挿入される。
- vimで文章を書いて、”
\r“とタイプすると、別バッファにhtml変換された結果が出てくる。 - ファイルは保存してなくてもok
##をつけた見出し単位で文章を折りたためる(長文編集で便利)。- 簡単なtableやリストを作成できる。
- ハイパーリンクも簡単な書き方で変換できる。
はじめにやりたかったことは、改行タグと段落タグの挿入だけでした。
でも、これらを使うと最初の想定以上のことが出来てしまいます。
具体的に画像で説明するとこんな感じ
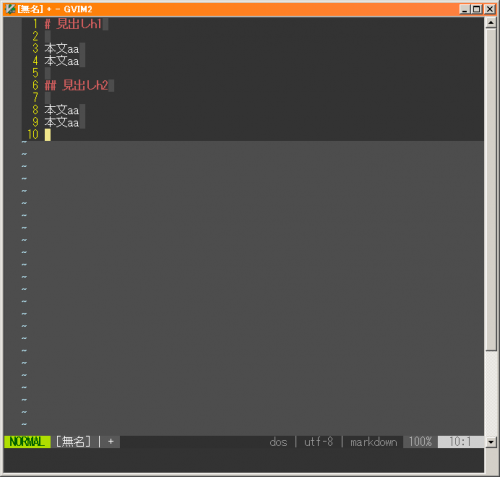
これが変換前。
この状態で\rとタイプすると・・・
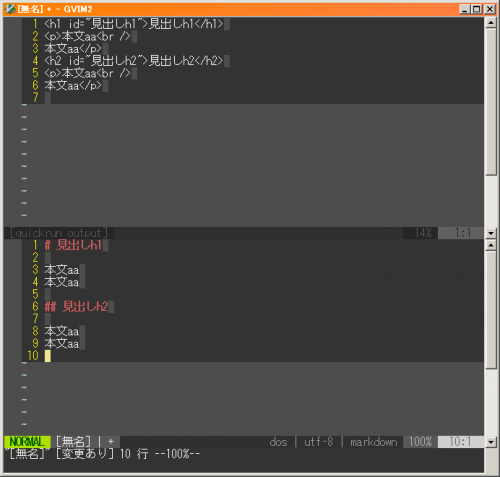
こうなる。
自分が入力した文章の上に新しいバッファが出来、htmlに変換された結果が表示されます。
導入方法
詳しく説明しているサイトがあるので、私がわざわざ説明するほどではないですが、簡単に。
vimに”vim-markdown“と”vim-quickrun“を導入します。
vim-markdownはなくても大丈夫ですが、見出しごとに折りたたんだりできるので、あると便利です。
pandocは、pandocの公式ページに行って、自分の使っているOSの”download page”をクリック。
ページの下の方に行くと、ダウンロード出来るリンクがあります。
私はwindowsなので、”pandoc-1.15.2-windows.msi”を選択しました。
インストーラーが付いているので、インストールは特に問題ないと思います。
pandocはコマンドプロンプト上で動くプログラムなので、インストールしてもデスクトップにアイコンが出来たりはしません。
そして、vimrcに書き込む最低限必要な設定は次のものです。
let g:quickrun_config = {}
let g:quickrun_config = {
\ "markdown" :{
\ 'type': 'markdown/pandoc',
\ 'cmdopt': '-f markdown+hard_line_breaks'
\}
\}vim-quickrunがpandocに文章を渡すための設定なんですが、5行目の
\ 'cmdopt': '-f markdown+hard_line_breaks'がポイントで、pandocでmarkdownをhtmlに変換するのための設定となります。
“-f”はpandocに入力するファイルタイプの指定で、markdownとしています。
“+hard_line_breaks”は、改行に改行タグ<br />を入れるというpandocのオプション。
私的には超重要です。
これのためにpandocを使うと言っても過言ではないくらい。
標準的なmarkdownでは、行末に半角スペースを2つ入れると改行タグが挿入されます。
でも、このオプションを付けておけば、改行が自動的に改行タグに変換されます。
つまり、Wordpressのテキストエディタと同じような動作となるわけです。
ブラウザで開いてプレビューもしたい
ここまでできれば、markdownで書いた文書を、html変換してプレビューしたいと思いますよね?
vimプラグインの”open-browser.vimを使えばそれが可能になります。
と言うか、markdownをhtmlに変換する方法を調べていたら、markdownをプレビューする方法ばっかりヒットしました。
htmlを取り出すよりも、markdownをプレビューしたい!と言う需要のほうが一般的に高いのかもしれません。
このopen-browserを使う方法は、vim-quickrun,pandocも必要となります。
これらを導入してvimrcに以下を書き込みます。
let g:quickrun_config.mob= {
\ 'type': 'markdown/pandoc',
\ 'cmdopt': '-s -f markdown+hard_line_breaks',
\ 'outputter': 'browser'
\}
そして、vimでmarkdownで文章を書き、
:QuickRun mob
と実行すると、見事にhtml変換されて、ブラウザで表示されました。
“mob”って言うのは、私が適当に決めたもので、”markdown open browser”の意です。
このコマンドを毎回撃ちこむのも面倒なので、vimrcに次のようにキーマッピングを書いておくと便利。
noremap \rb :QuickRun mobvimで\rbと入力してEnterを押すとブラウザで開けるようになります。
vim-quickrunの標準の実行コマンドが\rなので、\rbとしました。
bはbrowserのbです。
これで、\rで別バッファに表示、\rbでブラウザでプレビュー出来るようになりました。
さて、ブラウザで表示された結果は、cssが設定されていない素のhtmlなので、味も素っ気もないあっさりしたものです。
ここまで来たら、適当なcssを適用させて、見栄えも良くしたいと欲が出てきます。
pandocでcssを適用させるためのオプションは”-c”です。
“-c”の後に、cssを置いたurlやパスを指定します。
let g:quickrun_config.mob= {
\ 'type': 'markdown/pandoc',
\ 'cmdopt': '-s -f markdown+hard_line_breaks -c C:\xxx\xxx.css(←ここにcssのパスを書く)',
\ 'outputter': 'browser'
\}cssに、自分のブログで使っているのと同じものを指定すれば、投稿した状態をイメージできるので、作業がはかどります。
余談ですが、バッファに出力するかブラウザに出力するかを、どうやって切り分けると良いのか分からず、だいぶ躓きました。
この方法が正しいのか分かりませんが、とりあえず動いてるので私的にはokです。
[adsense2]





コメント
[…] kawahara-zakki.comvimとpandocでmarkdown→html変換してhtml文書を高速に作成する方法 | カワハラ雑記https://kawahara-zakki.com/vim-markdown/文章に改行タグ、段落タグを自動で挿入したい ブログやhtmlサイト […]