シリウス不要!Inkscapeでアフィリエイト用ボタンを自由自在に作成する方法
このブログでは今まで、アフィリエイト関連のことはあまり書いてきませんでしたが、今回はアフィリ関連のネタをひとつ。
シリウスで作るみたいなボタン素材を自由自在に簡単に作る方法です。
しかも無料で。
無料という言葉はどんな時でも魅力的です。
アフィリエイトサイトを見てると、商品へのリンクなんかに大きくて目立つボタンがよくあります。
なんだかプロっぽいキレイなボタンだと、つい押したくなっちゃいますよね。
いや、ならないか。
そんなアフィリエイトサイトにつきもののボタン素材。
ボタン素材なんて、検索すればいくらでも出てきます。
でも、もうちょっとサイズが大きければ…
とか、色がちょっと気に入らない…
とか自分が気にいるものがあるとは限りませんよね。
全て自分でコントロールして、思い通りのボタンを作りたい!
そんな人向けの記事です。
こんなボタンが作れます。

サイズ、色、形状等自由自在。
自分が思った通りのボタンを作成可能。
ちなみにこれがシリウスで作ったボタンです。

ほとんどおなじ!
無料ソフトInkscapeを使う
無料で使えるオープンソースのベクトル系画像ソフト、Inkscapeを使用します。
私はなんでだか分かりませんが、「オープンソース」と聞くとなんだか胸が踊ります。
画像ソフトで「Illustrator(イラストレーター)」って有名なので聞いたことあるかと思います。
イラストレーターはお値段が10万前後していて、現在は月額いくらというライセンスで使用する感じになっていて、仕事で使わない素人にはなかなか手を出しづらいソフトウェア。
Inkscapeはイラストレーターと同じようなことが無料で出来ると思ってください。
イラストレーターに慣れている人は、最初は操作や挙動の違いに戸惑いますが、慣れれば使いやすいです。
ボタンの作成手順
さっきのボタンをInkscapeで作成する手順を説明しようと思い、手順ごとにスクリーンキャプチャを撮りました。
そこまでは良かったんですが、そこからが非常に面倒くさい。
何がめんどくさいって、説明するために画像を加工したりするのが。
ちょっと今は気力が沸かないので、説明画像を加工せずにちょっと解りにくい状態で公開します。
気力が湧いてきたら、もうちょっと分かりやすいように、矢印付けたり加工したいと思います。
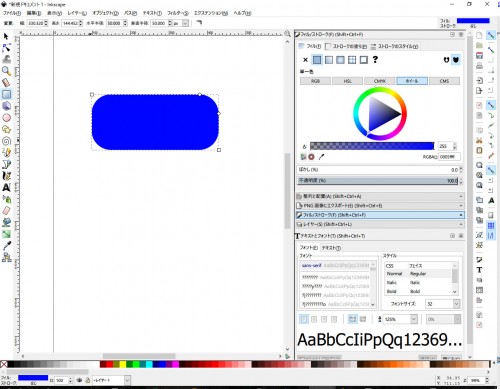
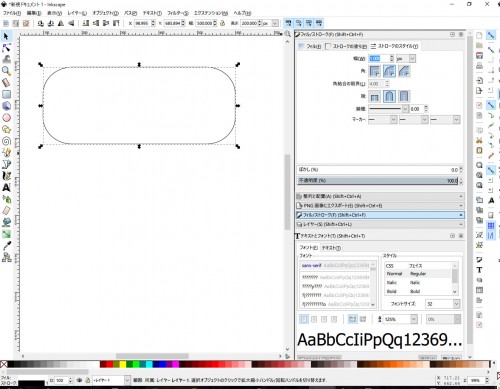
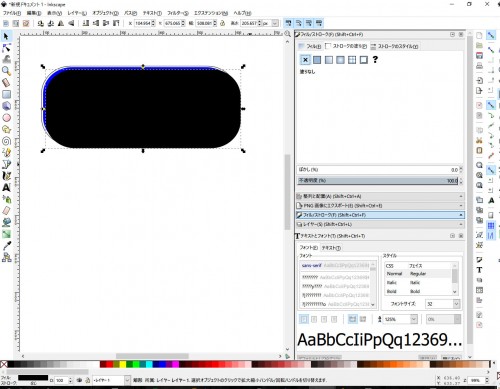
矩形ツールで矢印を書きます。
矩形ツールは左のツールバーから四角のアイコンをクリックするか、F4キーを押します。
上のツールのプロパティにある「水平半径」、垂直半径を適当に「50」と入力。
この数値は四角の角を丸める半径です。
大きくすると丸みが大きくなり、0にすると完全な四角になります。
後からでも変更できます。
そして、
Sift + Ctrl + F
を押すと「フィル/ストローク」のウィンドウが右に出てきます。
上部のメニューの「オブジェクト」→「フィル/ストローク(F)」を選んでもOKです。
タブが「フィル」、「ストロークの塗り」、「ストロークのスタイル」3つありますが、
| フィル | オブジェクトのの中の塗りつぶしをどうするか |
| ストロークの塗り | オブジェクトの縁の線をどうするか |
| ストロークのスタイル | オブジェクトの縁の線の太さとかの設定 |
オブジェクトとは、さっき作った四角のことです。
「フィル」のタブで、「単一色」の塗りつぶしを選びその下のカラフルなやつ(カラーピッカー)で好きな色を選びます。
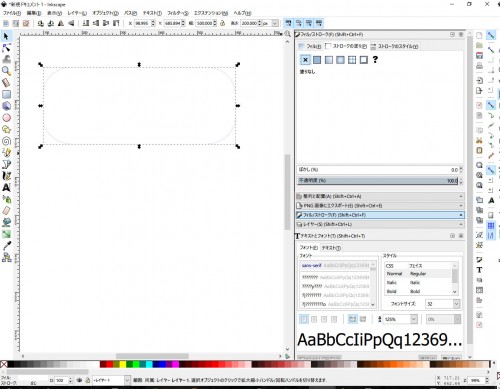
「ストロークの塗り」タブでは、「×」のマークを選んで縁取りはなしにします。
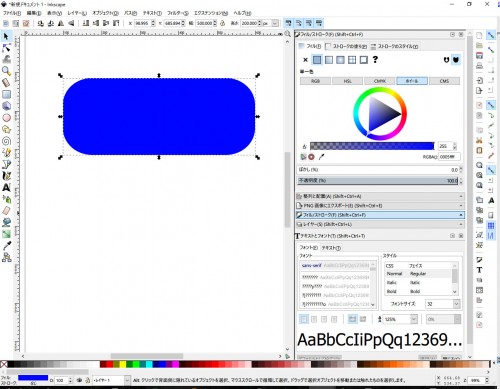
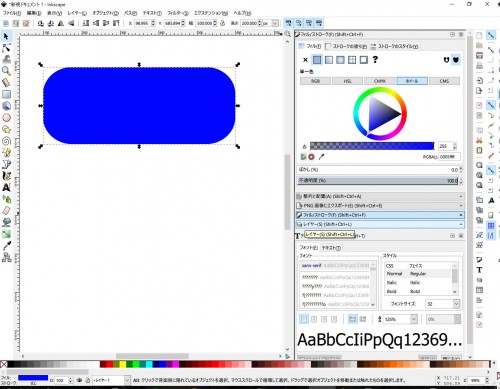
左のツールバーの「選択ツール」(矢印のマーク)を選びます。
青い四角が選択されている状態では、四角が点線の枠で囲まれて8個の矢印が周囲に表示されているはずです。
これが出ていない場合は、四角をクリックすると出てきます。
上のプロパティに「幅」、「高さ」とありますが、これは選択しているオブジェクト(四角形)のサイズです。
最終的に欲しいサイズを入れましょう。
今回は幅500、高さ200と入れました。
サイズを入力すると、四角形の大きさが変わったのが分かるかと思います。
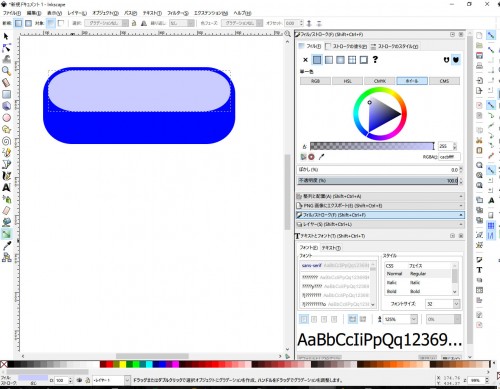
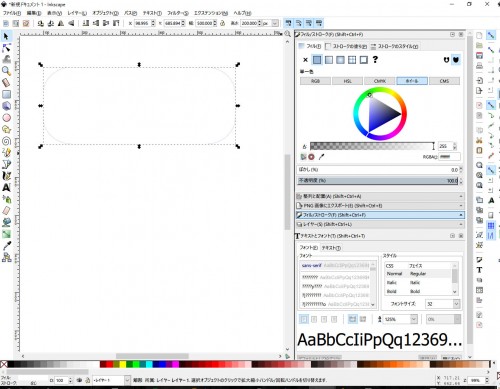
次はボタンの中の光の反射の表現を作ります。
矩形ツールでこんな感じで角の丸い四角を描きます。
分かりやすいように色を変えてますが、そのまま矩形ツールで四角を描いたら、さっきと同じ色の青で描かれるかと思います。
大きい四角にマッチするように、角の半径を調整したりします。
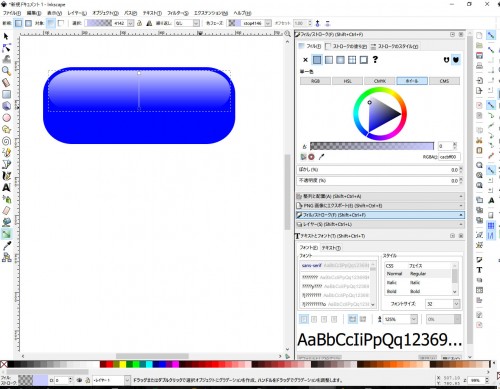
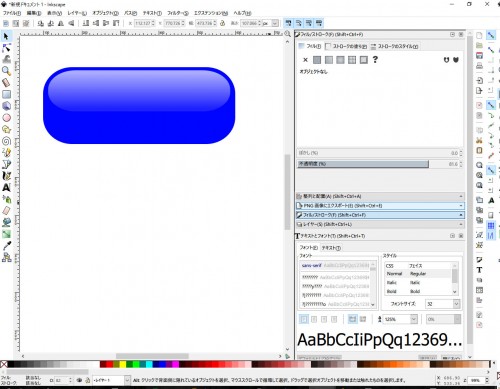
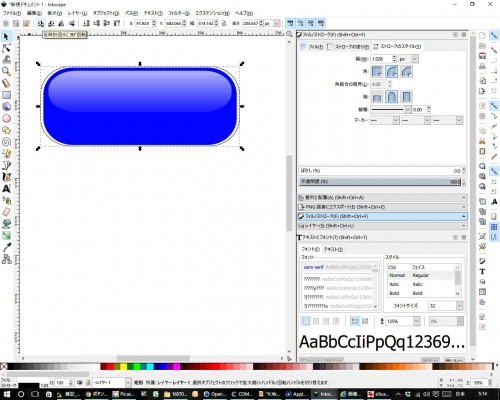
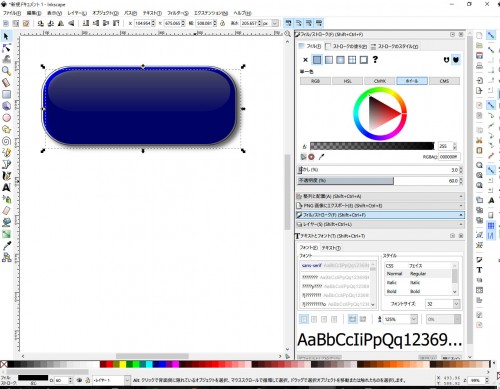
新しく描いた四角にグラデーションを掛けます。
ツールバーからグラデーションツールを選び、新しく描いた四角の上から下へドラッグします。
ドラッグした始めと終わりのところに四角と丸の小さい印がありますが、
四角をクリックして色を白にして不透明度を80%に、丸をクリックして色を白にして不透明度を20%にすると下の図のような感じになります。
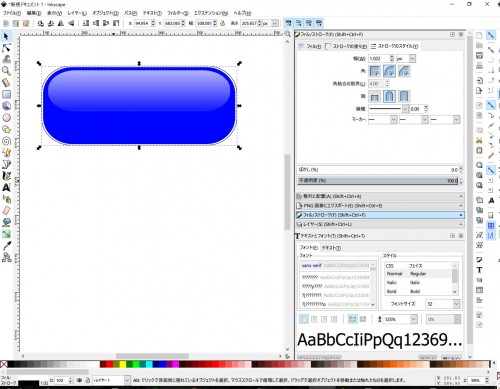
最初に作った大きい四角をクリックし、「Ctrl + D」
このショートカットキーは、選択したオブジェクトを同じ位置にコピー&ペーストします。
ストロークの塗りを設定
幅を1pxに。
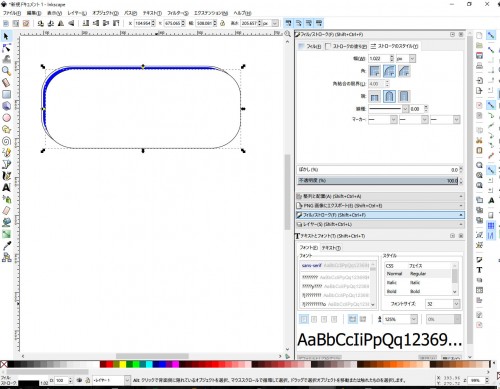
四角の周りの矢印を操作し、ちょっと大きくし、「End」キーで最背面に移動。
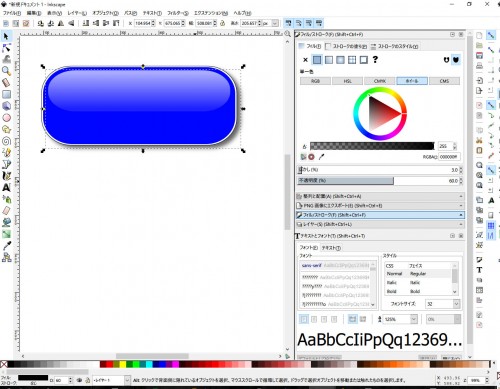
矢印をさらに調整するとこんな感じになります。
「Ctrl + D」でさっきの四角をコピーしてカーソルキーの右と下を押しちょっとずらす。

「ストロークの塗り」を塗りなしにし、フィルを黒に。
ぼかしを「3」に。
「End」で最背面に飛ばすと、影になりました。
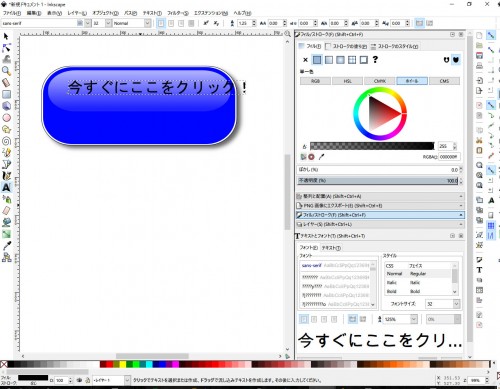
テキストツールで適当な位置をクリックし、好きな文字を入れる。
選択ツールで青四角とテキストを選択。
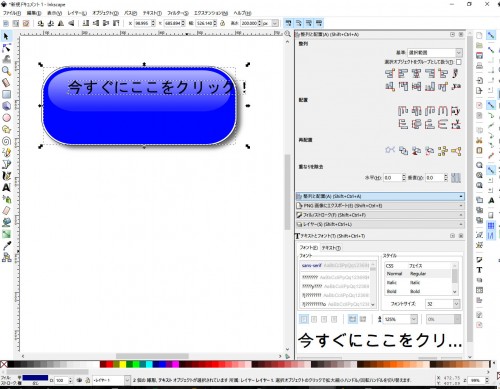
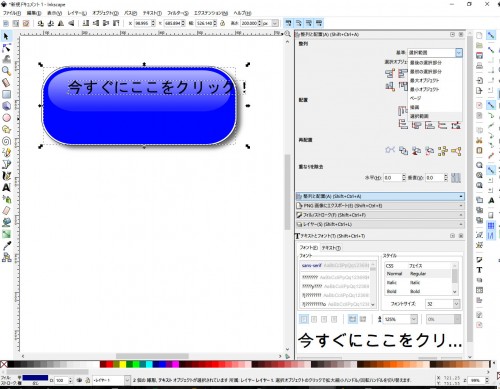
「Shift + Ctrl + A」で「整列と配置」のウィンドウが開きます。
「基準」で「最大オブジェクト」を選択。
「中心を垂直軸に合わせる」、「水平軸の中心に揃える」をクリックすると、テキストがボタンの中心に移動します。
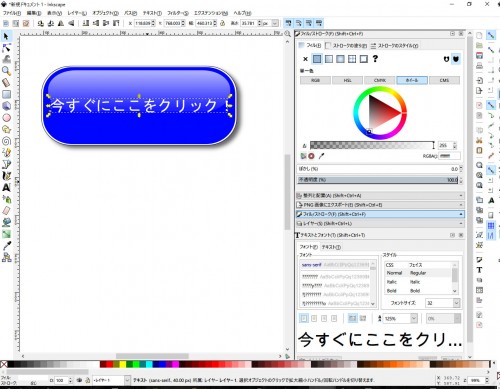
「フィル/ストローク」で文字の色を白に。
ボタンをすべて選択します。
選択ツールですべてを囲うようにドラッグするか、「Ctrl + A」。
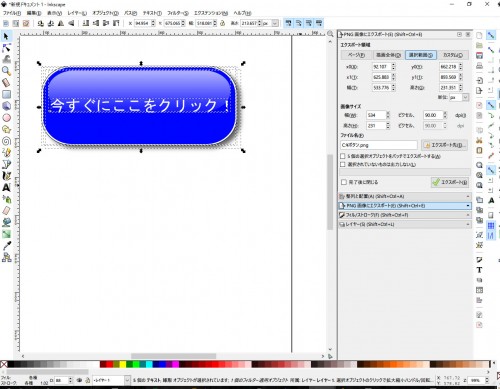
「Shift + Ctrl + E」で「PNG画像にエクスポート」のウィンドウが開きます。
「エクスポート領域」を「選択範囲」に。
「エクスポート先」をクリックしてボタンの画像ファイルを保存する場所を選びます。
Windowsの一般的なソフトに慣れている場合勘違いしてしまうんですが、ここで保存場所を選んだだけでは、画像として保存されていません。
下の「エクスポート」ボタンを押すとやっと保存されます。
あとは、この画像を使用してブログなりhtmlサイトなりに貼り付け、リンクを設定するだけです。
他にもこんなボタンがつくれる
もっと四角いボタンとか
書体の変更も自由自在。(PCにフォントが入っていれば)
LINEっぽいボタンも簡単に作れます。
使い道なさそうだけど。
あらかじめ何パターンか作っておくと良い
作成の手順が結構多いですが、慣れたら簡単です。
でも、毎回こんなの作ってられませんよね。
あらかじめボタンのデータを数種類作っておいて、使うたびに文字だけ打ち替えれば 簡単です。
ちょっと幅を増やしたい、減らしたいと言う時にも柔軟に対応できます。
ボタンごとに別ファイルに分けるより、1つのファイルに複数種類をまとめておいたほうが使いやすいです。
こんな感じで。
ボタンを作るときに、「どれにしようかなー」と見ながら選ぶことが出来ます。
一応Inkscapeの元データをおいておきます。
ボタン以外にも色々使える
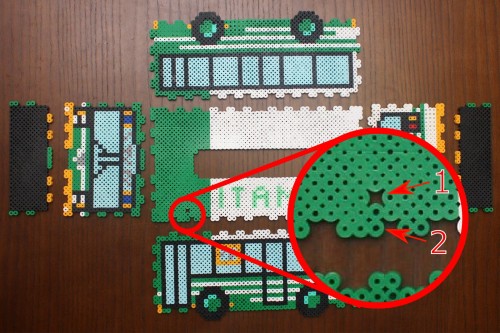
例えば、前の記事に使ったこんな画像。
これもInkscapeを使えば簡単に作れます。
元の画像を大きくして、不要な部分をクリップ(透明に)して、赤い線や矢印を書き足しているんですが、Photoshopとかで加工するよりも、個人的にはやりやすいです。
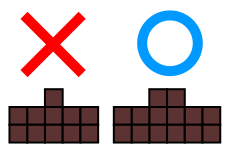
他にもこんな図とかも、Inkscapeを使えば簡単に作れます。
ちょっとした図を作りたい時にも、すごく便利。
Inkscapeの使い方で参考になるサイト
このサイトでは旧バージョンの説明となりますが、最新バージョンでも基本的な使い方は同じなので参考になります。
一通り読むとInkscapeの使い方を網羅的にマスター出来る上に、基本編、中級編、上級編とステップアップしていきます。
何も分からない状態でも基本編から読めば使えるようになるので、スムーズです。
まとめ
Inkscapeをいじくっているときは楽しいですし、素晴らしいソフトです。
でも一つ確実に言えることがあります。
アフィリエイターとして稼ぎたければ、ちまちまとボタンを作っている暇があったら記事を書いた方がいい。
この記事の存在意義を真っ向から否定するようですが、すごいできの良いボタンが出来ても、それで売上が大幅に上がるわけでもないですしね。
ある程度見栄えのいいボタンがあれば、それで良いんです。
なので、シリウスみたいに素早くサイトを作成することにフォーカスしたソフトが有効な場合もある、という訳です。
デザイン等の細かいことを考えずに、さっさとサイトを作って成果を上げたい人はシリウスを買うべきでしょう。
シリウスの詳細はこちら
↓↓↓
【上位版】次世代型サイト作成システム「SIRIUS」